Інтэграцыя з Typeform
Аўтаматычнае стварэнне і рассылка дыпломаў і сертыфікатаў з Typeform пасля праходжання апытання. Усе даныя, атрыманыя ў апытанні, будуць устаўлены ў гатовы дыплом ці сертыфікат.
Даданне зменных
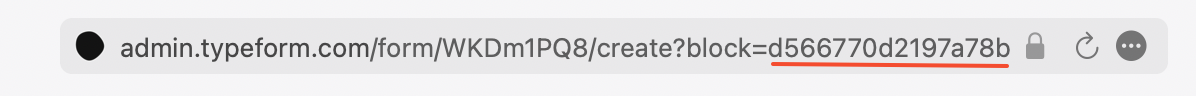
Адкрыйце ў Typeform патрэбнае апытанне і знайдзіце пытанне, адказ на якое трэба размясціць у дакуменце. Затым скапіруйце яго ID з радка адраса (тэкст, які ідзе пасля block=).
 ID пытання ў Typeform
ID пытання ў Typeform
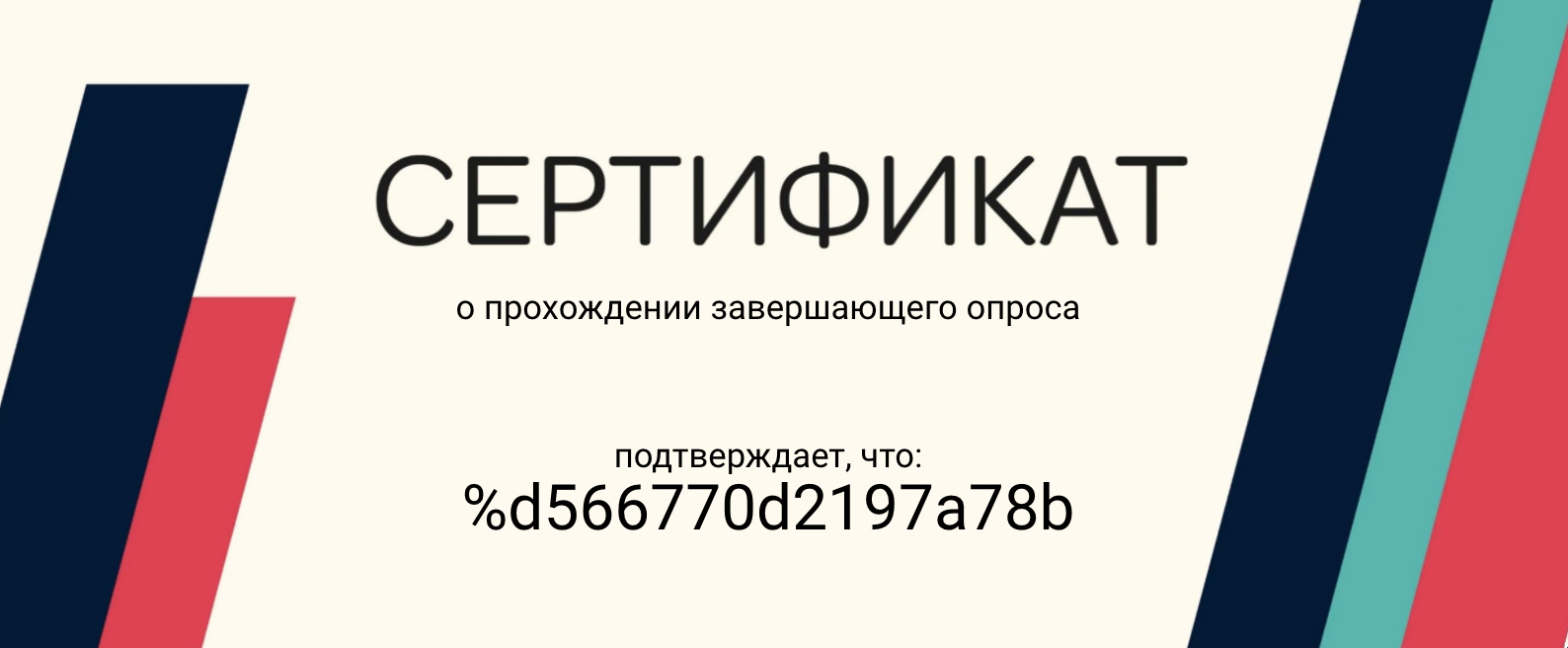
Далей, у дакуменце дадайце тэкставае поле, у якое ўстаўце зменную, роўную гэтаму ID (г.зн. дадайце знак працэнта перад ID без прабелу). На гэтае месца будзе падстаўлены адказ на гэтае пытанне. Вы можаце папярэдне наладзіць фарматаванне тэксту, каб ён выглядаў так, як вам неабходна.
 Дакумент у DiMaker з ID пытання
Дакумент у DiMaker з ID пытання
Можна дадаць любую колькасць тэкставых блокаў і зменных. DiMaker можа ўставіць даныя з наступных палёў Typeform: Short Text, Long Text, Phone Number, Email, Website, Number, Date, Ranking, Option Scale, Rating, Matrix, Multiple Choice, Yes/No.
Панятныя ID
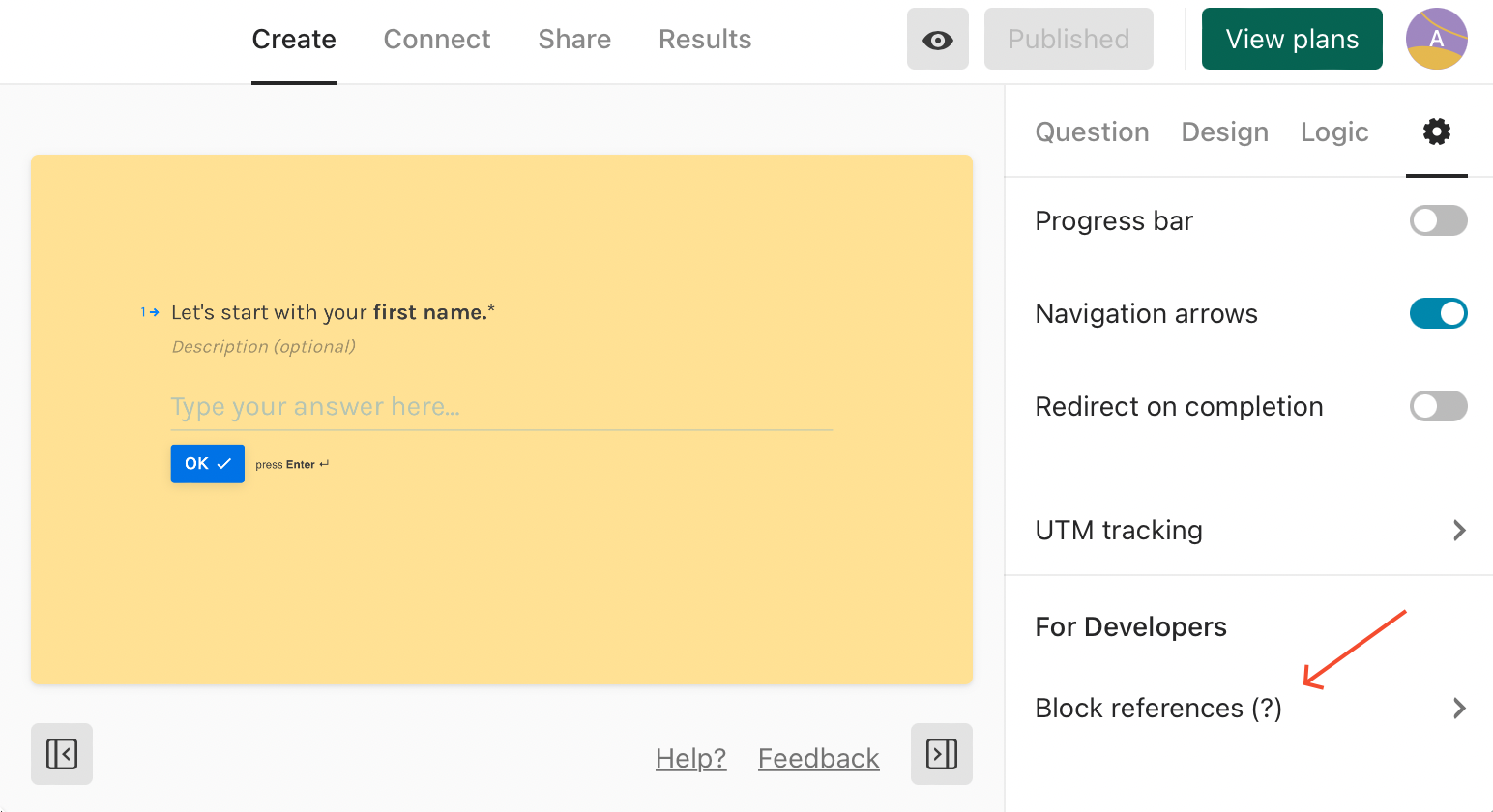
Каб са зменнымі было зручна працаваць, апублікуйце апытанне ў Typeform. Затым у наладках націсніце "Block references" і задайце зразумелыя ID (напрыклад, last_name або first_name).
 Block references у Typeform
Block references у Typeform
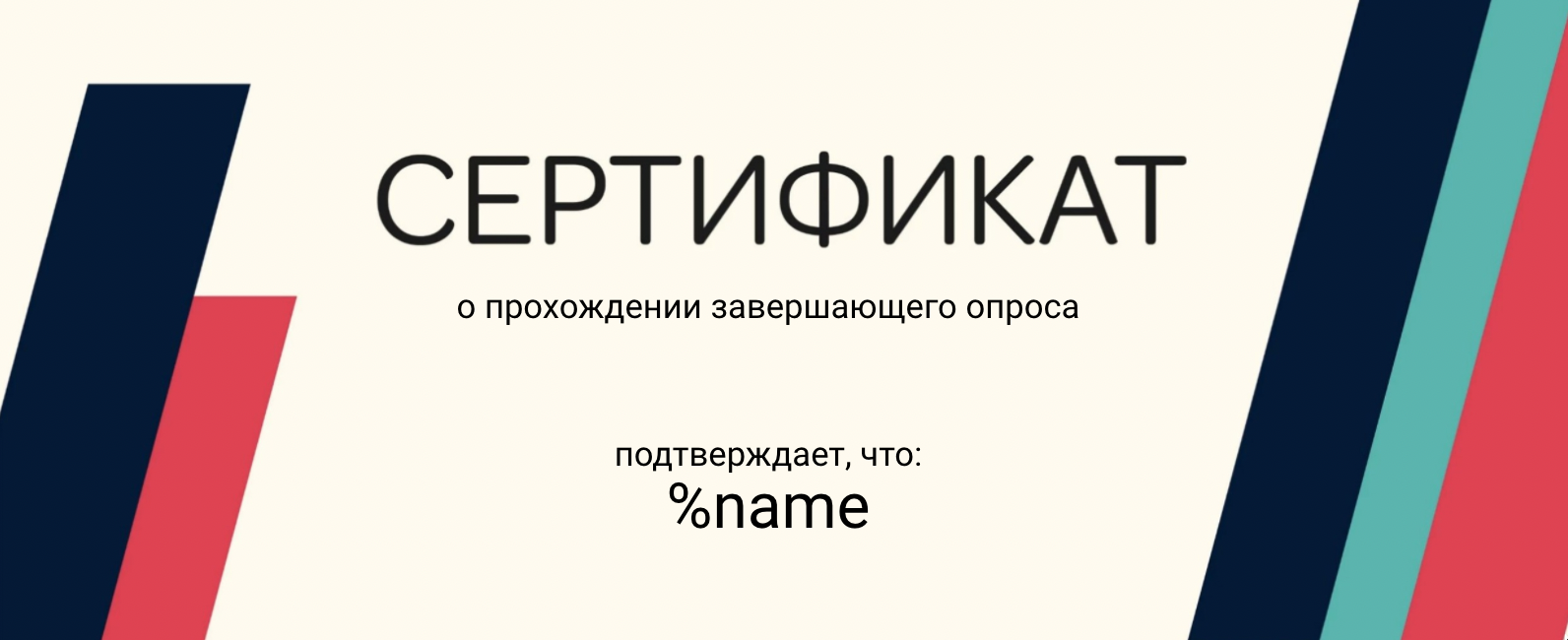
У гэтым выпадку ў дакуменце DiMaker вы зможаце выкарыстоўваць гэтыя зменныя (са знакам % перад ID, напрыклад %last_name).
 Дакумент у DiMaker з ID пытання
Дакумент у DiMaker з ID пытання
Стварэнне веб-хука
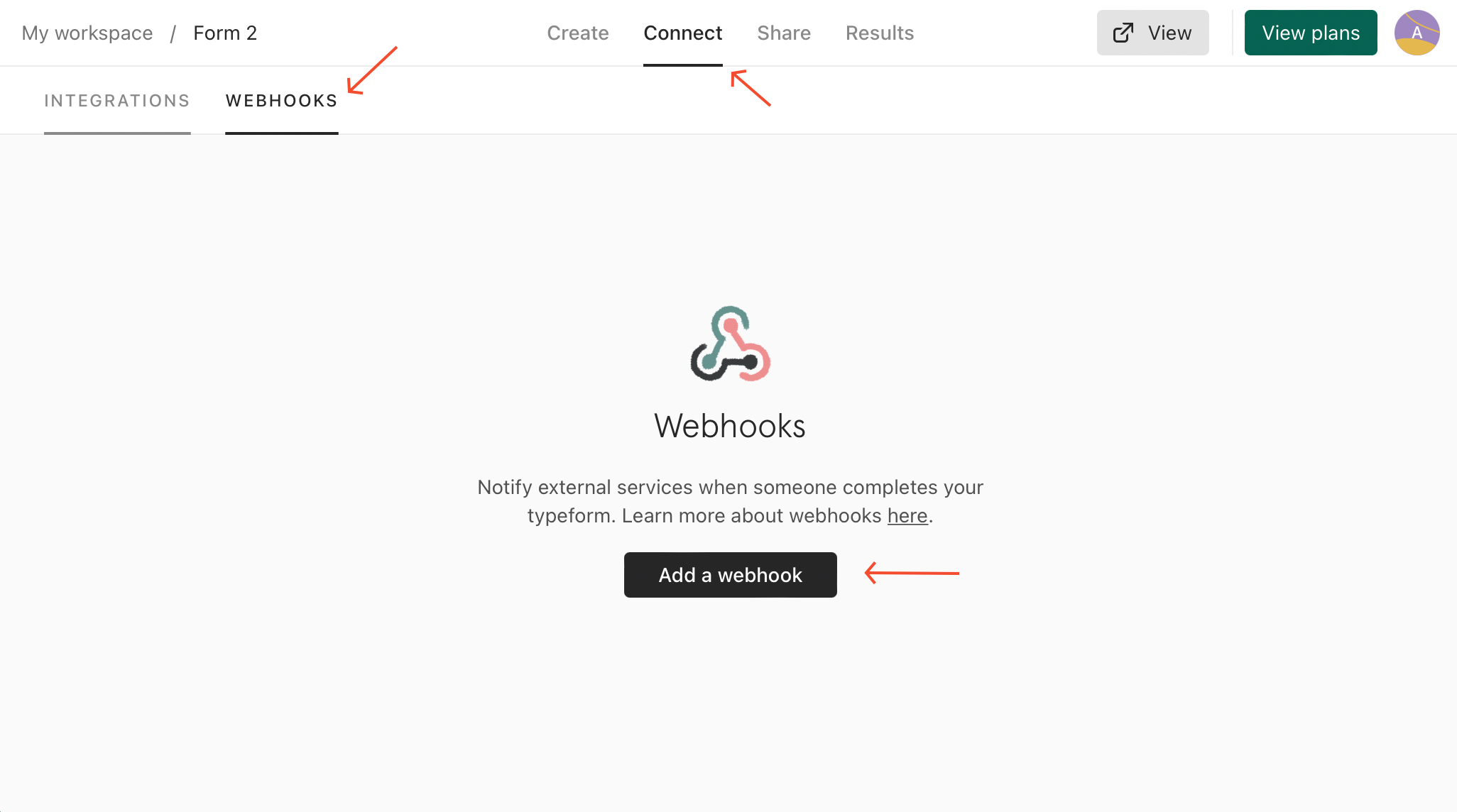
Каб Typeform адпраўляў даныя пасля завяршэння апытання, трэба дадаць веб-хук. Для гэтага, знаходзячыся ў патрэбным апытанні, націсніце "Connect" - "Webhooks". Затым - "Add a webhook".
 Даданне веб-хука ў Typeform
Даданне веб-хука ў Typeform
У акне дадання веб-хука важна дакладна ўказаць Endpoint (кропку доступу).
https://dimaker.app/api/v1/typeform-create/
Таксама трэба дадаць шэраг зменных:
-
secure*
Токен (радок, 36 сімвалаў), са старонкі "API Токены".
-
doc_id*
ID дакумента (радок, 36 сімвалаў), які будзе выкарыстоўвацца для стварэння файла. ID можна атрымаць з радка адраса, калі дакумент адкрыты. Дакумент не павінен быць у корзине, але можа знаходзіцца ў любой тэчцы Документаў.
-
mail_id
ID шаблону ліста (радок, 36 сімвалаў) для адпраўкі па электроннай пошце. ID можна атрымаць у радку адраса, калі шаблон адкрыты. Калі зменная не перададзена, то ліст адпраўлены не будзе.
-
email_send
Час адпраўкі ліста з файлам. Магчымыя наступныя значэнні:
onfinish - Адправіць усе лісты пасля стварэння ўсіх файлаў (па змаўчанні)
oncreate - Адпраўляць лісты адразу пасля стварэння файла. Пры стварэнні аднаго файла onfinish і oncreate ідэнтычныя.
timeout - Адправіць лісты праз пэўны прамежак часу. У гэтым выпадку трэба перадаць яшчэ два параметры:
email_timeout_value - лічбавае значэнне прамежку часу, праз які трэба адправіць лісты, цэлае значэнне
email_timeout_unit - адзінка вымярэння прамежку часу. Можа мець значэнне "m" (хвіліны), "h" (гадзіны), "d" (дні).
Альбо, каб указаць дакладны час адпраўкі - перадайце час у фармаце unix time у email_timeout_timestamp. Калі перададзены адначасова timeout і email_timeout_timestamp, то прыярытэт будзе ў апошняга. -
folder_id
ID тэчкі на Дыску (радок, 36 сімвалаў), дзе будуць захоўвацца файлы. Калі тэчка адсутнічае, яна будзе створана аўтаматычна пасля стварэння першага файла.
-
page_id
Парадавы нумар ліста (лічба або радок), калі ў дакуменце ёсць некалькі лістоў. Можна перадаць адзін нумар (першы ліст - 0), або некалькі нумароў (праз коску) лістоў, якія трэба выкарыстоўваць для стварэння файла.
Калі трэба ўставіць бягучую дату, выпадковы нумар ці іншыя даныя - выкарыстоўвайце функцыі.
Складаем кропку доступу
Цяпер можна скласці адрас кропкі доступу. Лепш гэта зрабіць у любым рэдактары, а потым скапіраваць у поле Endpoint у акне дадання веб-хука. URL можа мець выгляд (колеры па зручнасці):
Разгледзім радок па парадку:
- https://dimaker.app/api/v1/typeform-create/? - адрас запыту
- doc_id=b75b01cf-c732-49c6-80a0-77dd051a8299 - ID дакумента
- folder_id=5a390b28-9845-4c01-b94a-7d252b115e2e - ID тэчкі на Дыску
- mail_id=fb5eff48-4c08-4df7-a9e6-29e17896317c - ID шаблону ліста
- secure=8453bc41-с34у-4ead-80e8-c4e76175a11b - API токен
Між зменнымі - знак &. Нельга выкарыстоўваць прабелы. Уважліва складзіце радок, устаўляючы свае даныя і не прапусціўшы ніводнага сімвала. Пасля ўстаўкі URL захавайце веб-хук.
Гатова! Застаецца праверыць, як ўсё працуе. Для гэтага запоўніце ваша апытанне. Калі ўсё наладжана правільна, у выніку ў тэчцы на Дыску з’явіцца файл дыплома або сертыфіката. Калі вы ўказалі mail_id, файл будзе адпраўлены на электронную пошту. Калі файл адсутнічае, паглядзіце гісторыю адпраўкі веб-хукаў у Typeform і ў раздзеле "View deliveries", на ўкладцы "Response" будзе паказана прычына.