Інтеграція з Typeform
Автоматична створення та розсилка дипломів і сертифікатів з Typeform після проходження опитування. Будь-які дані, отримані в опитуванні, будуть підставлені в готовий диплом або сертифікат.
Додавання змінних
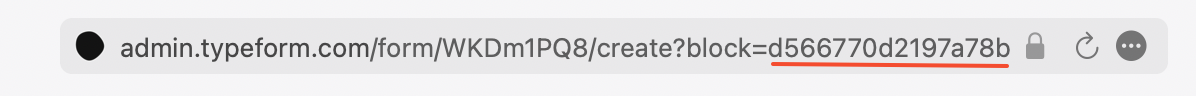
Відкрийте в Typeform потрібне опитування, а в ньому той запитання, відповідь на яке потрібно розмістити у документі. Потім скопіюйте його ID з адресної строки (текст, що йде після block=)
 ID запитання в Typeform
ID запитання в Typeform
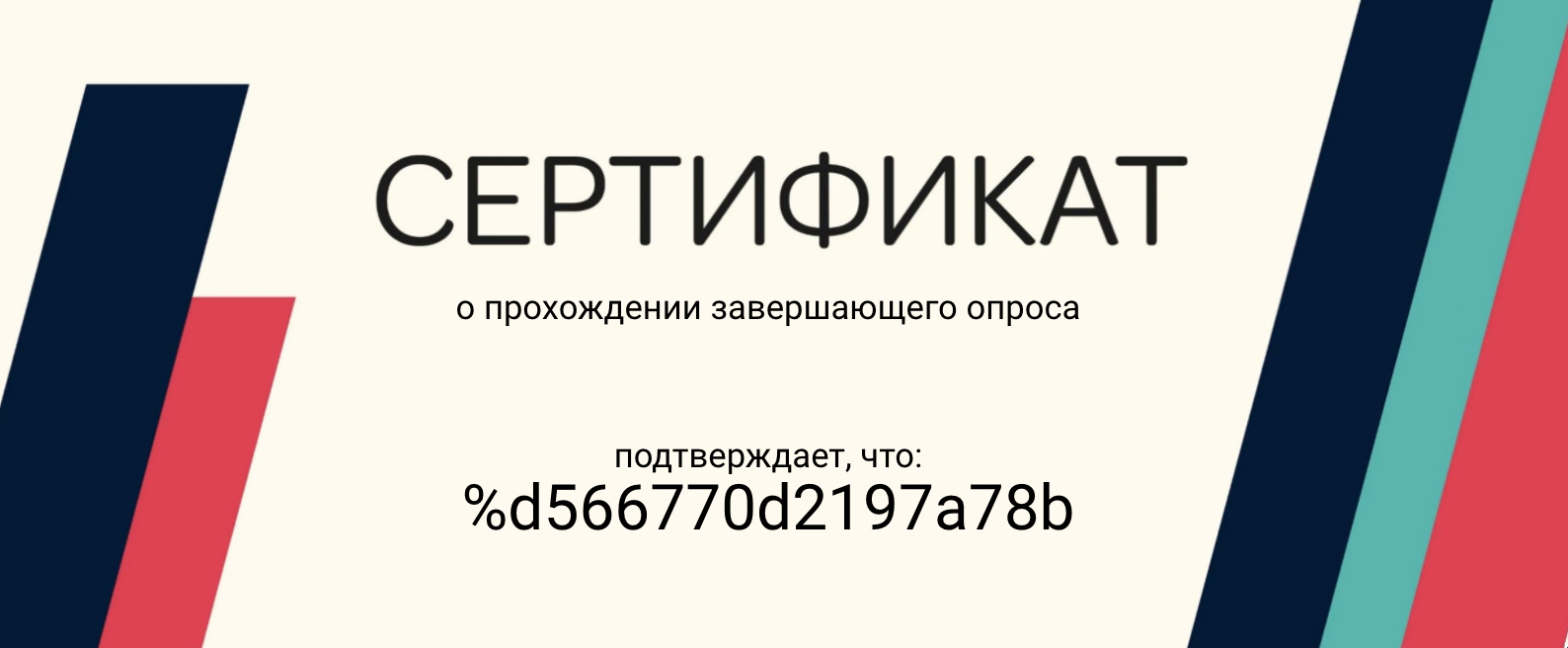
Потім, у документі додайте текстове поле, в яке вставте змінну, що дорівнює цьому ID (тобто додайте знак відсотка перед ID без пробілу). В те мiсце буде підставлена відповідь на це запитання. Ви можете попередньо налаштувати форматування тексту, щоб він виглядав так, як вам потрібно.
 Документ у DiMaker з ID запитання
Документ у DiMaker з ID запитання
Можна додати будь-яку кількість текстових блоків та змінних. DiMaker зможе підставити дані з наступних полів Typeform: Short Text, Long Text, Phone Number, Email, Website, Number, Date, Ranking, Option Scale, Rating, Matrix, Multiple Choice, Yes/No.
Зрозумілі ID
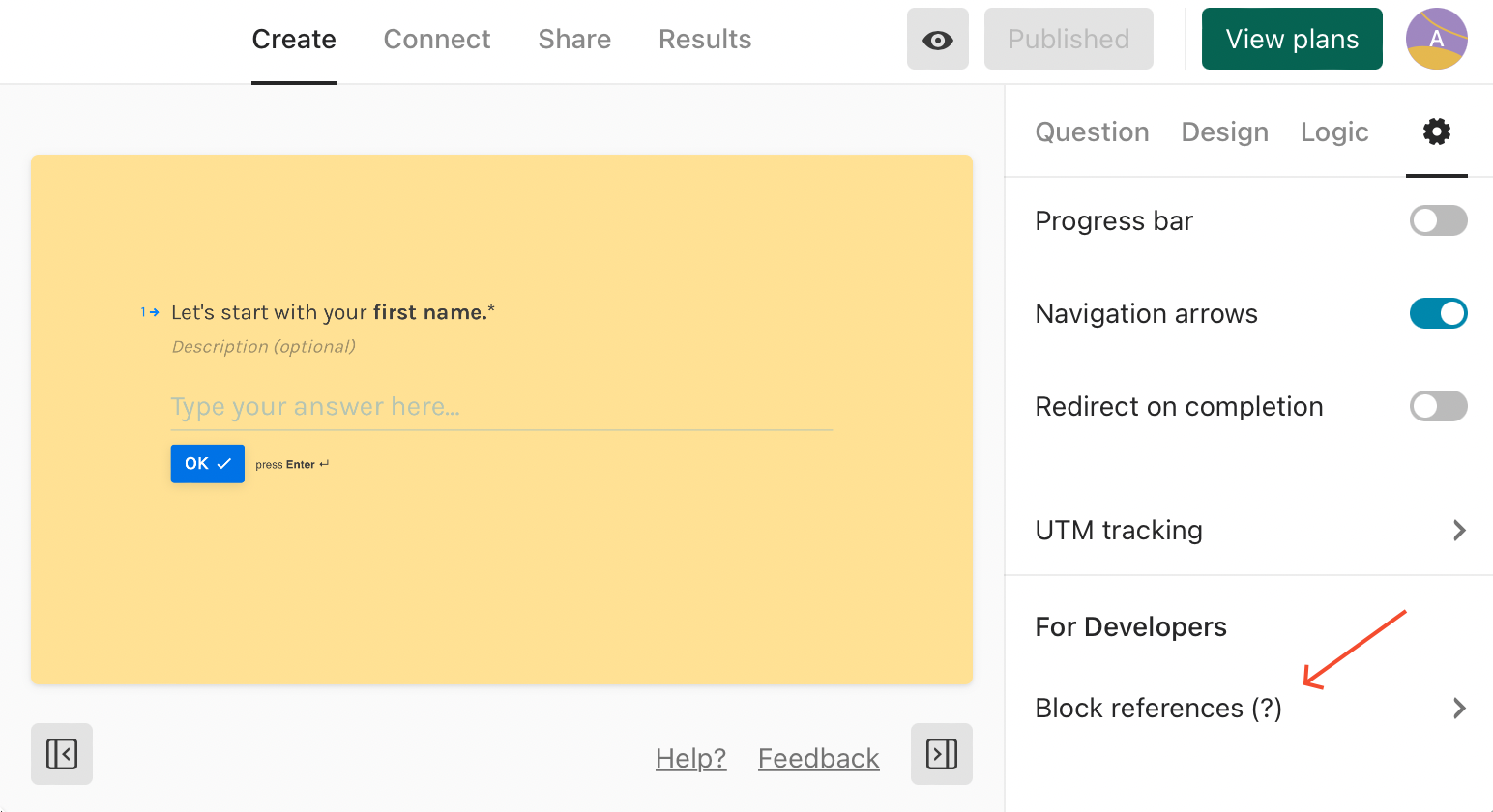
Щоб зі змінними було зручно працювати, опублікуйте опитування в Typeform. Потім у налаштуваннях натисніть на "Block references" та задайте зрозумілі ID (наприклад last_name або first_name).
 Block references у Typeform
Block references у Typeform
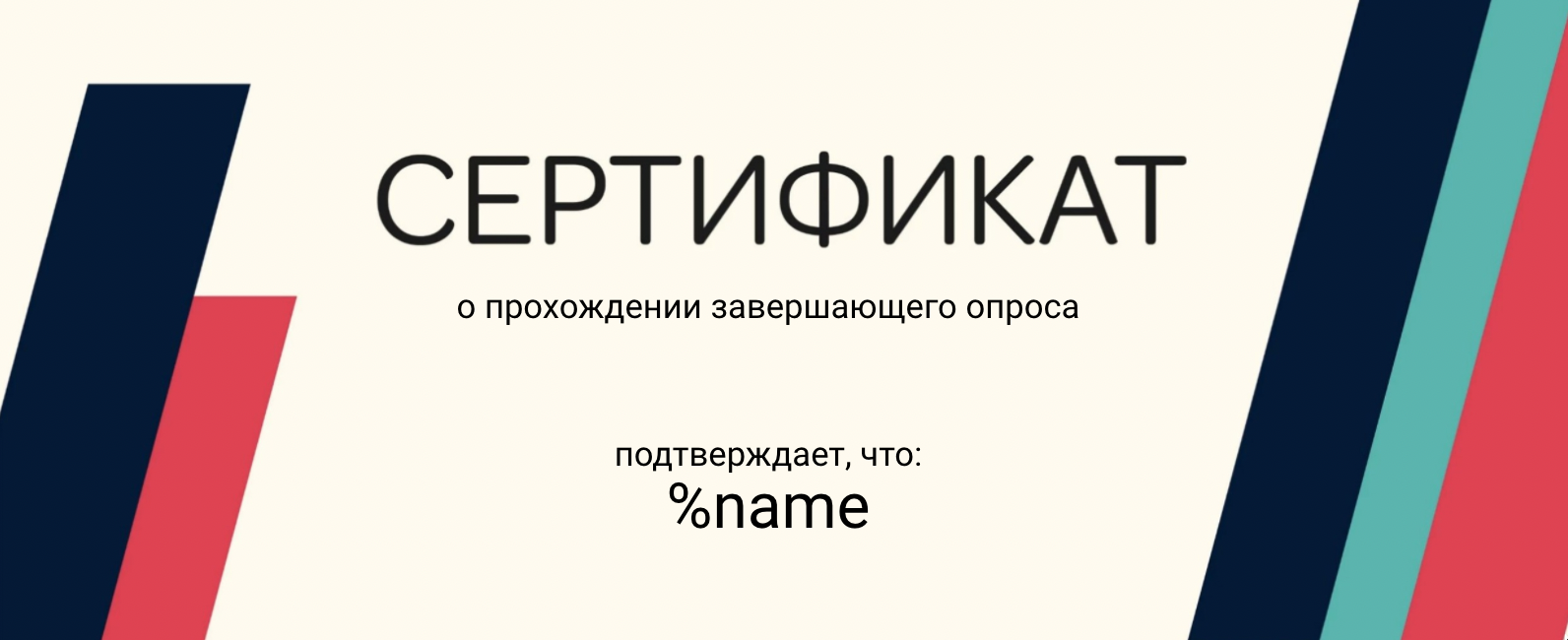
У цьому випадку, в документі DiMaker ви зможете використовувати ці змінні (зі знаком % перед ID, наприклад %last_name).
 Документ у DiMaker з ID запитання
Документ у DiMaker з ID запитання
Створення веб-хука
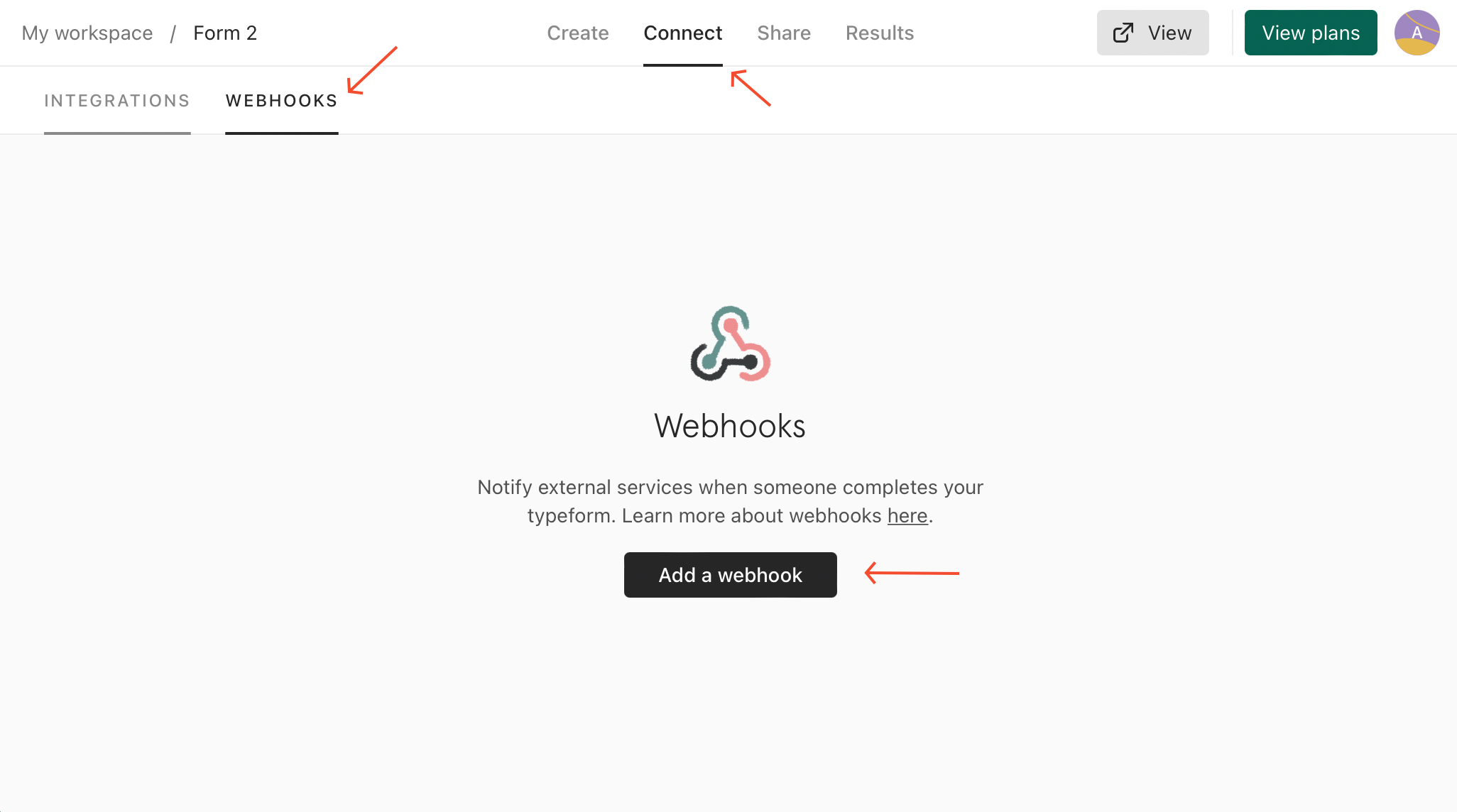
Щоб Typeform відправляв дані після проходження опитування, потрібно додати веб-хук. Для цього, перебуваючи в потрібному опитуванні, натисніть "Connect" - "Webhooks". А потім - "Add a webhook".
 Додавання веб-хука в Typeform
Додавання веб-хука в Typeform
У вікні додавання веб-хука важливо правильно вказати Endpoint (точку доступу).
https://dimaker.app/api/v1/typeform-create/
Крім того, потрібно додати ряд змінних:
-
secure*
Токен (строка, 36 символів), зі сторінки "Токени API".
-
doc_id*
ID документа (строка, 36 символів), який буде використовуватися для створення файлу. ID можна отримати в адресній стрічці, коли документ відкритий. Документ не повинен бути в кошику, але може лежати в будь-якій папці Документів.
-
mail_id
ID шаблону листа (строка, 36 символів) для відправки по електронній пошті. ID можна отримати в адресній стрічці, коли шаблон відкритий. Якщо змінна не передана, то лист відправлений не буде.
-
email_send
Час, коли відправляти лист з файлом. Може приймати наступні значення:
onfinish - Розділити всі листи після створення всіх файлів (за замовчуванням)
oncreate - Надсилати листи відразу після створення файлу. При створенні одного файлу onfinish і oncreate ідентичні.
timeout - Розділити листи через проміжок часу. У цьому випадку потрібно передати ще два параметри:
email_timeout_value - цифрове значення проміжку, через який надсилати листи, ціле значення
email_timeout_value - одиниця виміру проміжку. Може приймати значення "m" (хвилини), "h" (години), "d" (дні).
Або, для вказання точного часу надсилання, потрібно передати час у форматі unix time в email_timeout_timestamp. Якщо передані timeout і email_timeout_timestamp, то приоритет буде у останньої. -
folder_id
ID папки в Диску (строка, 36 символів) збереження файлів. Якщо папки немає, то вона буде створена автоматично при створенні першого файлу.
-
page_id
Порядковий номер аркуша (число або рядок), якщо в документі є декілька аркушів. Можна передати один номер ( перший аркуш - 0), або номера (через кому) аркушів, які потрібно використовувати для створення файлу.
Якщо потрібно вставити поточну дату, випадковий номер або інші дані - то слід використовувати функції.
Створення точки доступу
Отже, тепер можна створити адресу точки доступу. Краще це робити в будь-якому редакторі, а потім скопіювати в поле "Endpoint" в вікні додавання веб-хуку. URL може виглядати так (кольори для зручності):
Розіб'ємо рядок по порядку:
- https://dimaker.app/api/v1/typeform-create/? - адрес запиту
- doc_id=b75b01cf-c732-49c6-80a0-77dd051a8299 - ID документа
- folder_id=5a390b28-9845-4c01-b94a-7d252b115e2e - ID папки в Диску
- mail_id=fb5eff48-4c08-4df7-a9e6-29e17896317c - ID шаблону листа
- secure=8453bc41-с34у-4ead-80e8-c4e76175a11b - API-токен
Між змінними - знак &. Пробіли використовувати не можна. Уважно складіть рядок, підставивши свої дані та не втративши жодного символу. Після вставки URL збережіть веб-хук.
Все готово! Залишилося перевірити, як все працює. Для цього заповніть своє опитування. Якщо все налаштовано правильно, в результаті в папці на Диску з'явиться файл диплому або сертифікату. Якщо ви вказали mail_id, то файл буде відправлений на електронну пошту. Якщо файл не з'явився, подивіться історію відправки веб-хуків в Typeform та в розділі "View deliveries", у вкладці "Response" буде вказано причина.