Intégration avec Tilda
Création automatique de fichiers via un formulaire sur votre site Tilda. Les visiteurs de votre site peuvent renseigner leur prénom, ainsi que d'autres données, et recevoir un fichier prêt à l'emploi. Si nécessaire, le fichier peut être envoyé par e-mail au destinataire.
Création d’un formulaire sur Tilda
Pour envoyer des requêtes de création de fichiers, vous devez concevoir un formulaire sur votre site. Ce formulaire peut être placé dans le tableau de bord personnel ou sur la partie publique du site. Vous pouvez ajouter n’importe quel formulaire disponible dans le catalogue de blocs Tilda.
Paramètres du formulaire
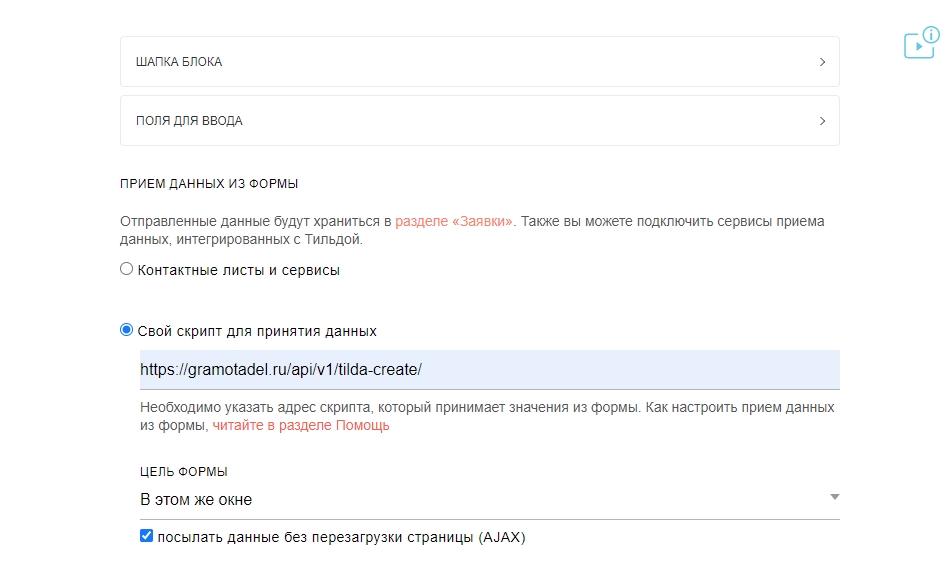
Cliquez sur le bouton "Contenu" dans le coin gauche du formulaire. Ensuite, double-cliquez sur le titre "Traitement des données depuis un formulaire". Une option supplémentaire "Script personnalisé pour le traitement des données" apparaîtra.
Vous devez sélectionner cette option, puis insérer l’adresse suivante dans le champ correspondant :
https://dimaker.app/api/v1/tilda-create/
 Fenêtre des paramètres du formulaire - traitement des données
Fenêtre des paramètres du formulaire - traitement des données
Assurez-vous que les données soient envoyées sans rechargement de la page (via AJAX).
Champs à compléter
Le document DiMaker doit contenir au moins une variable à remplacer, telle que %name ou %course. La variable doit être rédigée en caractères latins. Les variables en cyrillique telles que %name ou %класс ne sont pas acceptées. Une variable comme %email représente l’adresse électronique.
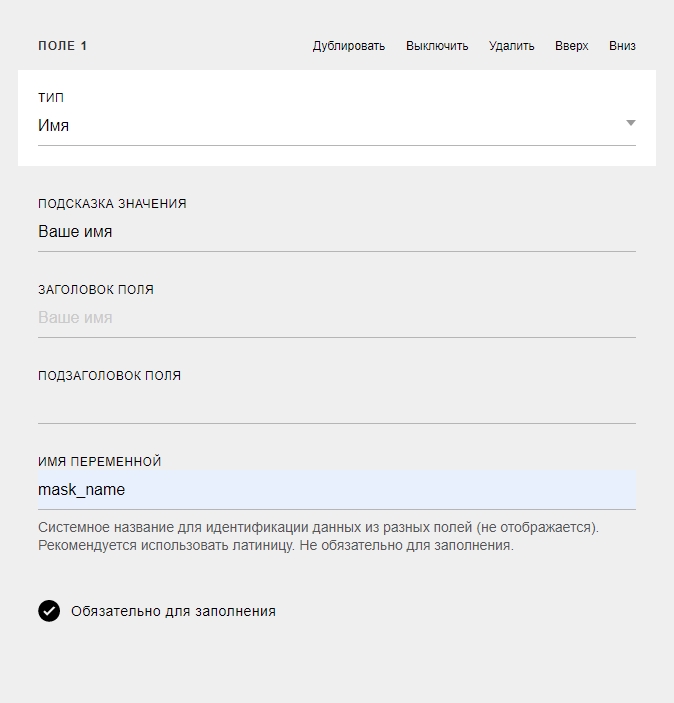
Dans le contenu du formulaire sur Tilda, ajoutez un champ "Une seule ligne" (par exemple "Nom", "Email"). Dans le champ "Intitulé du champ", indiquez quelles informations sont demandées, par exemple "Nom et prénom complets". Dans le champ "Nom de la variable", saisissez le nom correspondant à la variable du document, précédé du préfixe mask_. Par exemple, si le document utilise %name, alors le nom de la variable sera mask_name ; si la variable est %course, le nom sera alors mask_course. Les données saisies par le visiteur dans ces champs remplaceront les variables correspondantes dans le texte du document.
 Ajout du champ mask_name correspondant à %name dans le document
Ajout du champ mask_name correspondant à %name dans le document
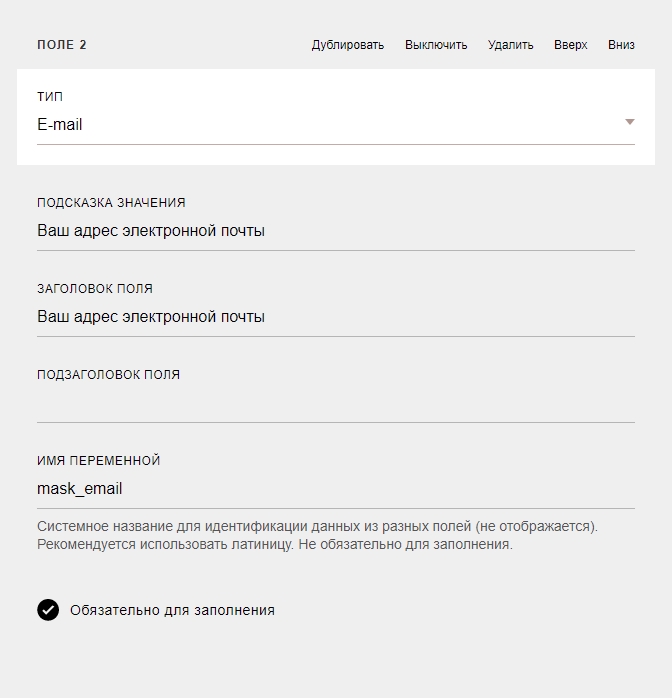
Pour envoyer un fichier par courrier électronique, si le formulaire est accessible publiquement (et non dans le tableau de bord personnalisé), ajoutez un champ pour l’adresse email avec comme variable "mask_email".
 Ajout du champ mask_email correspondant à %email dans le document
Ajout du champ mask_email correspondant à %email dans le document
Vous pouvez avoir autant de champs et de variables que nécessaire dans votre formulaire et document. Vous pouvez ainsi personnaliser des fichiers en fonction des données saisies.
Pour inclure la date actuelle, un numéro aléatoire ou d’autres informations, utilisez les fonctions.
Champs cachés dans le formulaire
Créer plusieurs champs cachés est nécessaire. Ils servent à identifier le formulaire, le document à utiliser, le dossier où sauvegarder le fichier, etc.
Au minimum, votre formulaire doit contenir deux champs obligatoires, auxquels s’ajoutent éventuellement des champs facultatifs.
Les champs obligatoires sont marqués d’un astérisque.
secure *
Jeton d’accès, à récupérer dans l’intégration avec Tilda dans le champ "Token".
-
doc_id *
L’ID du document, à extraire de la barre d’adresse du navigateur lorsque le document est ouvert. L’ID comporte 36 caractères sans aucun slash. Le document ne doit pas être dans la corbeille, mais peut se trouver dans n’importe quel dossier des Documents.
-
mail_id
L’ID du modèle d’email à utiliser (facultatif), obtenu de la barre d’adresse en ouvrant le modèle. Si non spécifié, aucun email ne sera envoyé.
-
email_send
Moment d’envoi des emails :
onfinish - Après la création de tous les fichiers d’un groupe (par défaut)
oncreate - Dès que le fichier est généré
timeout - Avec délai. Dans ce cas, fournissez deux paramètres :
email_timeout_value - durée, valeur entière (exemple: 5)
email_timeout_units - unité de mesure : "m" (minutes), "h" (heures), "d" (jours).Pour une date précise, utilisez le timestamp Unix email_timeout_timestamp. -
folder_id
Dossier où sauvegarder le fichier. Si le dossier n’existe pas, il sera créé automatiquement. Récupérez l’ID depuis la barre d’adresse.
-
page_id
Si le document comporte plusieurs pages, spécifiez un numéro de page (ou plusieurs numéros séparés par des virgules).
Ainsi, votre formulaire doit absolument inclure les champs cachés Secure et doc_id, ainsi qu’éventuellement des champs comme mail_id et folder_id en fonction de vos besoins.
Authentification
Les paramètres d'authentification régulent l'accès au formulaire :
- Sans authentification. Tout visiteur peut compléter le formulaire sans restrictions. Les champs comme mask_email ou mask_phone ne seront ni validés ni vérifiés.
- Par email. Vérifie l’adresse email du visiteur via l’envoi d’un code OTP. Sans saisie du code, le fichier ne sera pas créé.
- Par téléphone. Vérifie un numéro de téléphone via un appel automatique et une confirmation des 4 derniers chiffres.
Limiter à un seul fichier par visiteur
Configurez selon le besoin : un visiteur peut être limité à un seul fichier lié à un email ou un numéro de téléphone.
Envoyer une copie à soi-même
Configurez l’envoi automatique d’un fichier à l’email de votre compte après sa génération.
Intégration et publication
Insérez les codes générés dans les sections appropriées via Tilda (HEAD des pages concernées).
Personnalisation via tableau de bord (comptes utilisateurs)
Personnalisez les champs en fonction des informations stockées pour l’utilisateur connecté.