Intégration avec Typeform
Création et envoi automatiques de diplômes et certificats à partir de Typeform après la soumission d'un questionnaire. Les données collectées dans le questionnaire seront intégrées au diplôme ou certificat généré.
Ajout de variables
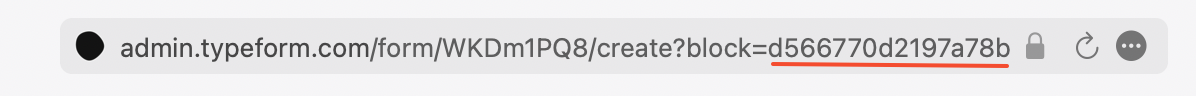
Ouvrez le questionnaire souhaité dans Typeform, puis localisez la question dont la réponse doit être insérée dans le document. Copiez ensuite son ID depuis la barre d’adresse (le texte situé après block=).
 ID de la question dans Typeform
ID de la question dans Typeform
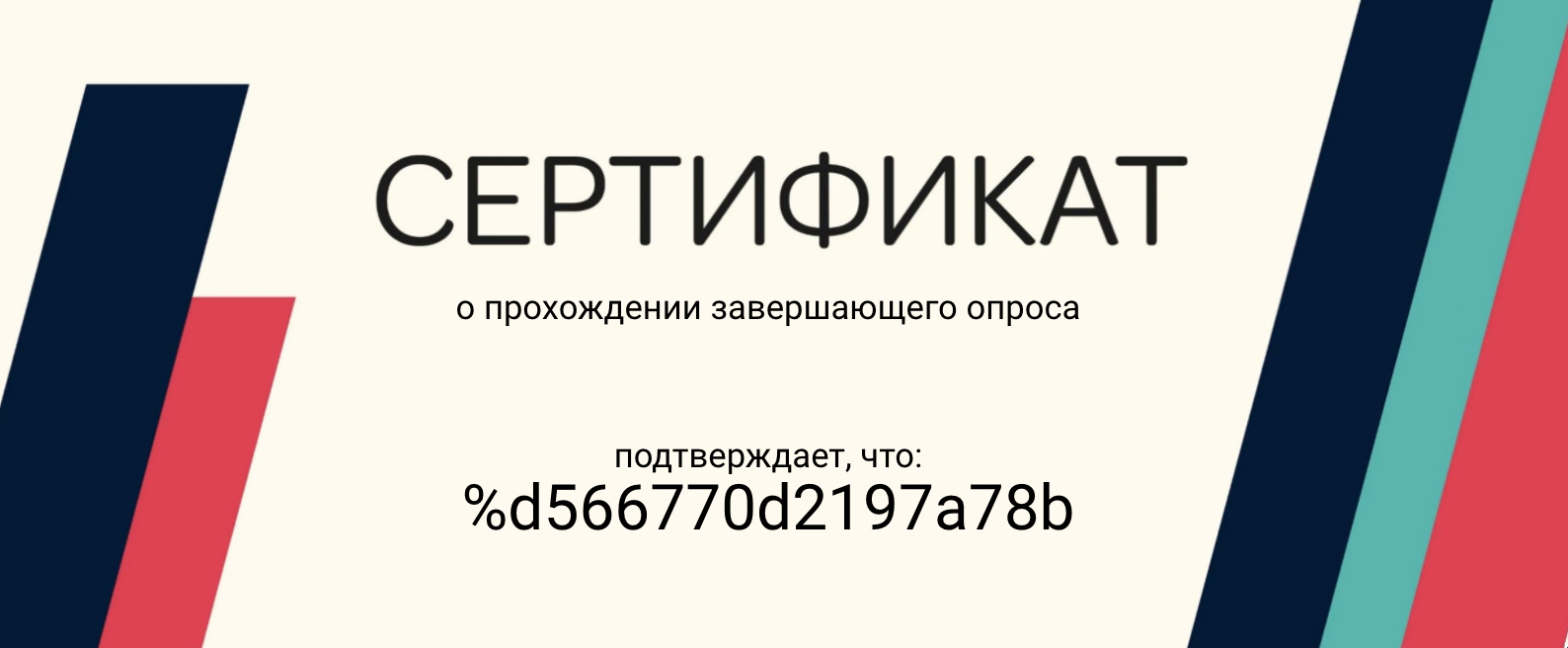
Ensuite, dans le document, ajoutez un champ texte où vous insérerez une variable correspondant à cet ID (en ajoutant le signe pourcentage % devant l’ID sans espace). À cet emplacement sera insérée la réponse à la question. Vous pouvez personnaliser le format du texte pour qu’il apparaisse comme vous le souhaitez.
 Document dans DiMaker avec l'ID de la question
Document dans DiMaker avec l'ID de la question
Il est possible d’ajouter autant de champs texte et de variables que vous le souhaitez. DiMaker peut intégrer des données provenant des champs suivants de Typeform : Texte court, Texte long, Numéro de téléphone, Email, Site web, Numérique, Date, Classement, Échelle d’options, Évaluation, Matrice, Choix multiple, Oui/Non.
ID lisibles
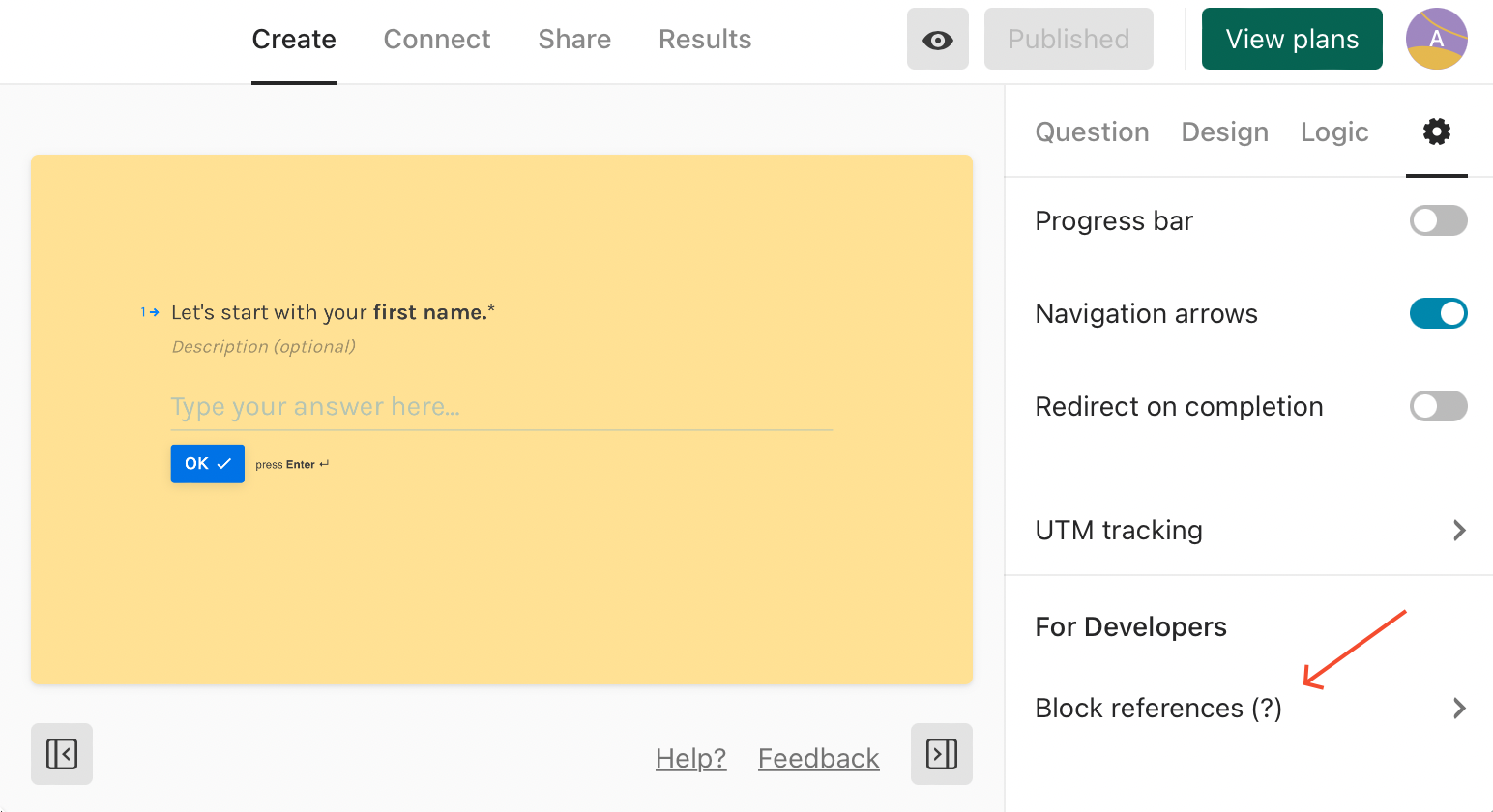
Pour simplifier l’utilisation des variables, publiez le questionnaire dans Typeform. Ensuite, dans les paramètres, cliquez sur "Références de block" et attribuez des ID explicites (par exemple last_name ou first_name).
 Références de block dans Typeform
Références de block dans Typeform
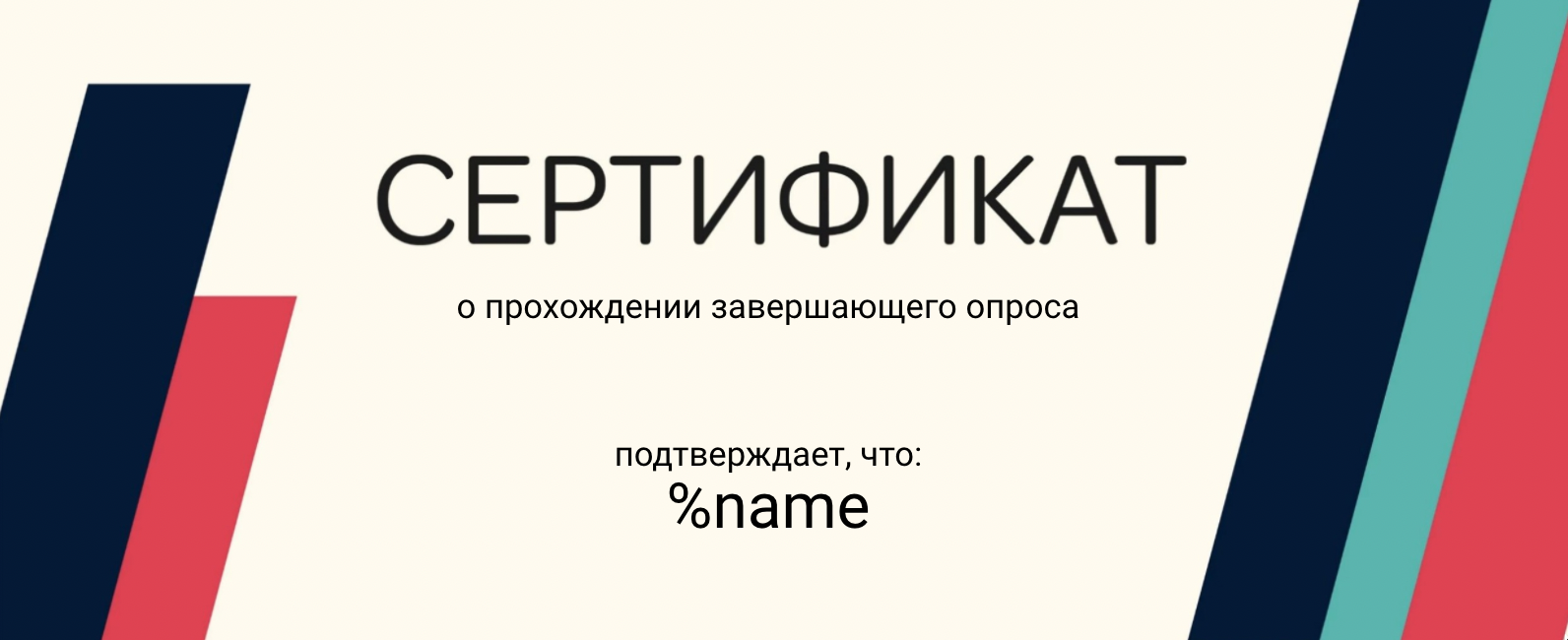
Dans ce cas, vous pourrez utiliser ces variables (en ajoutant le signe % devant l’ID, par exemple %last_name) dans votre document DiMaker.
 Document dans DiMaker avec l’ID d’une question
Document dans DiMaker avec l’ID d’une question
Création d’un Webhook
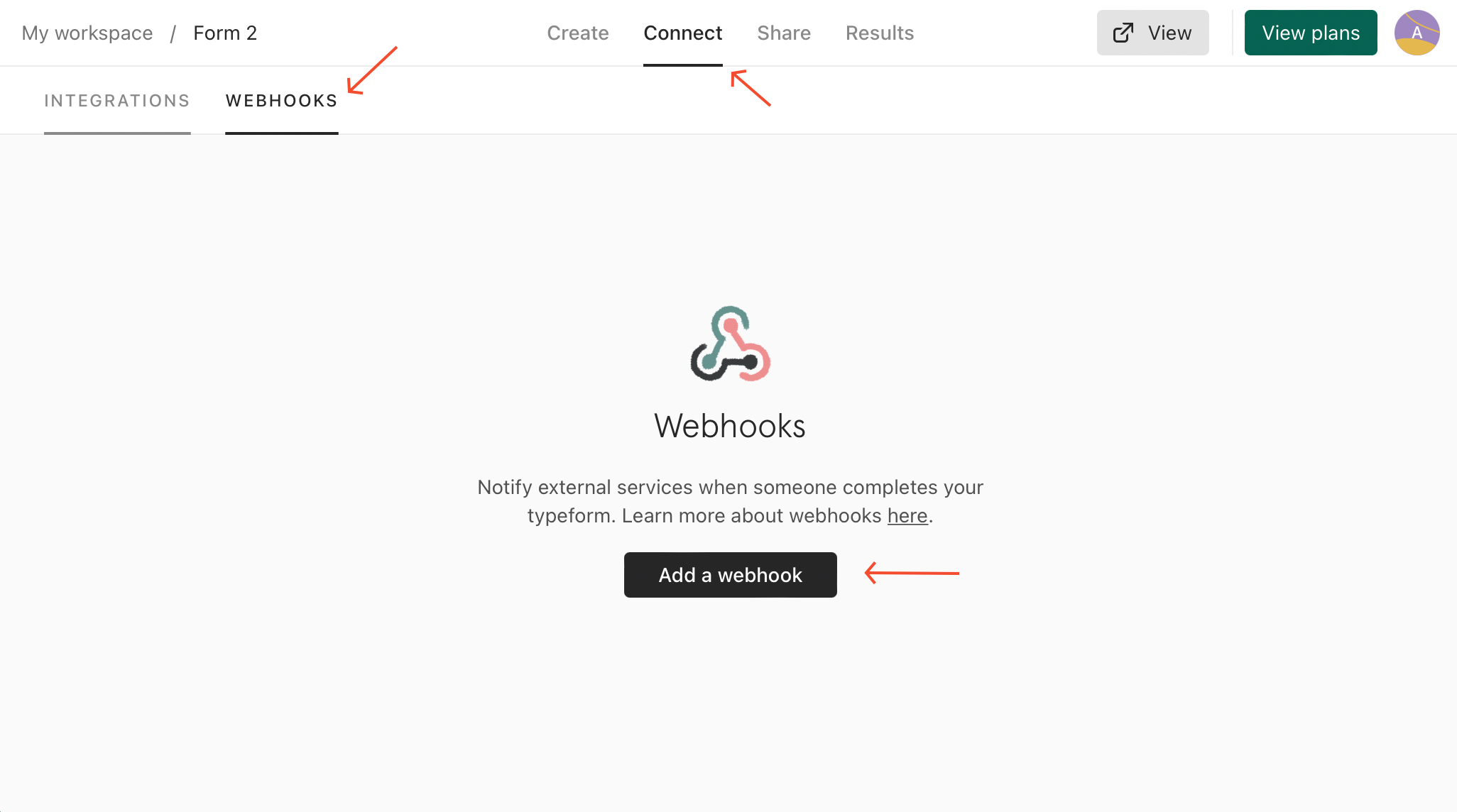
Pour que Typeform envoie les données après un questionnaire soumis, ajoutez un webhook. Dans le questionnaire souhaité, accédez à "Connect" - "Webhooks", puis cliquez sur "Add a webhook".
 Ajout d’un webhook dans Typeform
Ajout d’un webhook dans Typeform
Lors de l’ajout du webhook, il est important de configurer correctement le point de terminaison (Endpoint).
https://dimaker.app/api/v1/typeform-create/
De plus, certaines variables doivent être ajoutées :
-
secure*
Un jeton (chaîne de 36 caractères) disponible sur la page "Jetons API".
-
doc_id*
ID du document (chaîne de 36 caractères) servant à générer le fichier. Vous pouvez le récupérer dans la barre d’adresse en ouvrant le document. Le document ne doit pas se trouver dans la corbeille, mais peut être dans n'importe quel dossier.
-
mail_id
ID du modèle d’email (chaîne de 36 caractères) utilisé pour l’envoi par courrier électronique. Si non renseigné, l’e-mail ne sera pas envoyé.
-
email_send
Moment pour envoyer l’email avec le fichier. Les options disponibles sont :
onfinish – Envoyer une fois tous les fichiers générés (par défaut)
oncreate – Envoyer immédiatement après la création d’un fichier (identique à onfinish si un seul fichier est généré).
timeout – Envoyer après un délai déterminé. Dans ce cas, renseignez également :
email_timeout_value – valeur numérique du délai (entier).
email_timeout_unit – unité de temps : "m" (minutes), "h" (heures), "d" (jours).
Ou bien, indiquez une heure précise avec le format unix time dans email_timeout_timestamp. En cas de conflit entre timeout et timestamp, ce dernier est prioritaire. -
folder_id
ID du dossier (chaîne de 36 caractères) où les fichiers seront enregistrés. Si le dossier n’existe pas, il sera automatiquement créé lors de la génération du premier fichier.
-
page_id
Numéro de page (nombre ou chaîne) si le document comporte plusieurs pages. Indiquez un numéro unique (première page = 0) ou une liste de numéros séparés par des virgules pour les pages à utiliser.
Pour insérer la date actuelle, un numéro aléatoire ou d’autres éléments, utilisez les fonctions.
Création de l'Endpoint
Enfin, vous pouvez créer l’adresse du point de terminaison. Utilisez un éditeur de texte et copiez ensuite l’adresse dans le champ Endpoint de la fenêtre d’ajout du webhook. L’URL pourrait ressembler à ceci (les couleurs servent à clarifier) :
Analysons l’URL étape par étape :
- https://dimaker.app/api/v1/typeform-create/? – Adresse de la requête
- doc_id=b75b01cf-c732-49c6-80a0-77dd051a8299 – ID du document
- folder_id=5a390b28-9845-4c01-b94a-7d252b115e2e – ID du dossier
- mail_id=fb5eff48-4c08-4df7-a9e6-29e17896317c – ID du modèle d’email
- secure=8453bc41-с34у-4ead-80e8-c4e76175a11b – Jeton API
Les variables sont séparées par &, sans espace. Veillez à remplir l’URL correctement en insérant vos informations et en conservant chaque caractère. Une fois l'URL insérée, sauvegardez le webhook.
Tout est prêt ! Testez la configuration en remplissant votre questionnaire. Si tout fonctionne, le dossier sur le Disque contiendra un fichier généré (diplôme ou certificat). Si mail_id est configuré, le fichier sera également envoyé par email. En cas d’échec, consultez l’historique des webhooks dans Typeform, sous "View deliveries", onglet "Response", où l’erreur sera détaillée.