Tildaとの連携
Tildaサイトのフォームを通じてファイルを自動作成可能です。サイト訪問者は、自分の名前やその他の情報を入力し、完成したファイルを受け取ることができます。 必要に応じて、作成されたファイルを受信者のメールアドレスへ送信することも可能です。
Tildaでフォームを作成する
ファイル作成リクエストを送信するには、サイトにフォームを作成する必要があります。 このフォームは、マイページ内にも、公開ページにも配置可能です。 また、Tildaのブロックカタログで使用可能な任意のフォームを追加できます。
フォームの設定
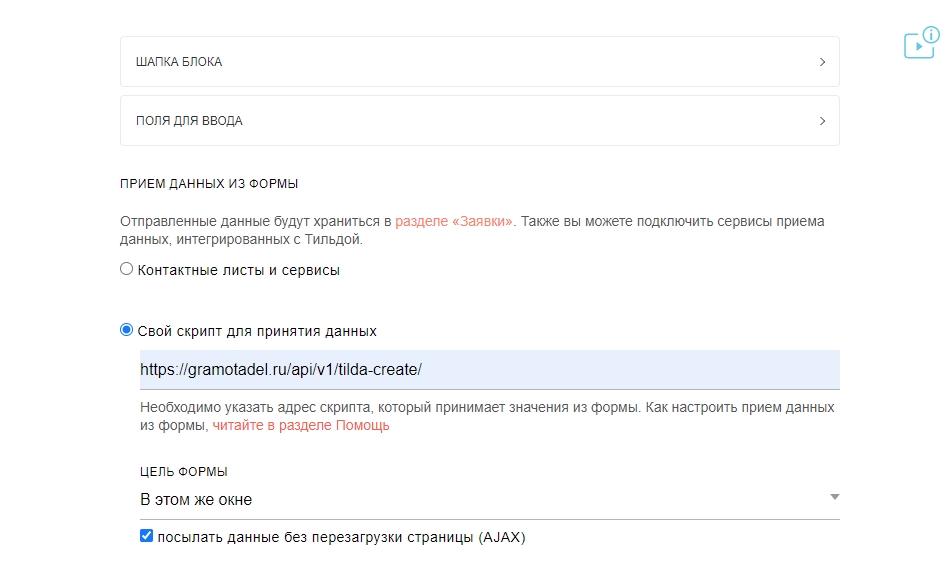
フォームの左上にある「コンテンツ」ボタンをクリックします。その後、「フォームからデータを受信」の見出しをダブルクリックすると、
「データ受信のための独自スクリプト」という追加オプションが表示されます。
これを選択したら、入力フィールドに次のURLを挿入してください:
https://dimaker.app/api/v1/tilda-create/
 フォーム設定画面 - データ受信
フォーム設定画面 - データ受信
データをページのリロードなしで送信する(AJAX)設定が必要です。
入力フィールド
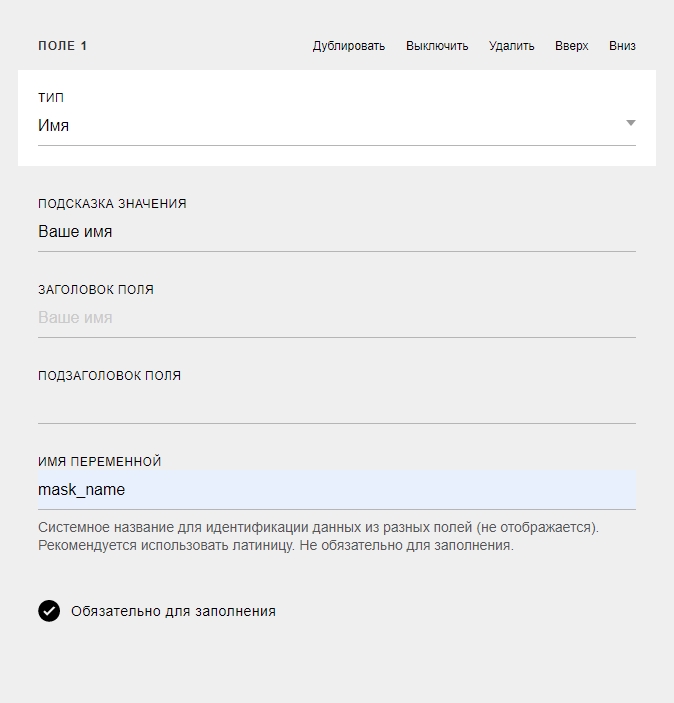
DiMakerドキュメントには、少なくとも1つの置換可能な変数が必要です。例として、%nameや%courseなど。 変数はラテン文字で記述する必要があります。キリル文字(例:%фио、%класс)は使用できません。メールアドレスの場合 - %email。 Tilda内のフォームのコンテンツには「一行フィールド」(例:「名前」「Email」)を追加し、 「フィールドタイトル」に入力が必要なデータの説明を記載します(例:「姓名フルネーム」)。 「変数名」フィールドには、ドキュメント内の変数名から%記号を除いた名前を入力し、プレフィックスmask_を付けてください。 例として、%nameの場合、Tildaの変数名はmask_name、%courseの場合はmask_courseとなります。 訪問者が入力したデータは、ドキュメント本文内の対応する変数に置き換えられます。
 %nameに対応するmask_nameフィールドの追加
%nameに対応するmask_nameフィールドの追加
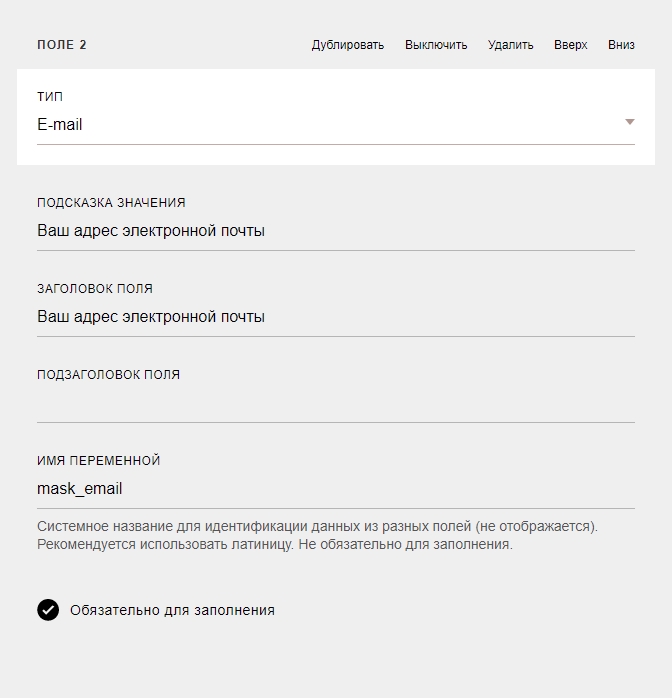
作成したファイルをメールで送信する場合、フォームが公開されている場合(マイページではない場合)、Emailアドレス入力用のフィールドを追加する必要があります。 この変数の名前は「mask_email」となります。
 %emailに対応するmask_emailフィールドの追加
%emailに対応するmask_emailフィールドの追加
こうした入力フィールドやドキュメントの変数は任意の数だけ追加可能です。訪問者にデータを入力してもらい、完成したファイルに反映させることができます。
もし現在の日付やランダムな番号、その他のデータを挿入したい場合は、関数を使用する必要があります。
フォームの非表示フィールド
次に、いくつかの非表示フィールドを作成する必要があります。これにより、フォームの識別や、使用するドキュメント、保存先のディスクフォルダなどを指定できます。
フォームには、少なくとも2つの必須フィールドと、必要に応じていくつかの任意フィールドが必要です。
必須フィールドは、アスタリスクでマークされています。