Typeformとの連携
アンケートを完了後、Typeformから自動的に証明書や認定書を作成し、配信できます。アンケートで取得したデータを基に、完成した証明書や認定書に情報を自動的に反映します。
変数の追加
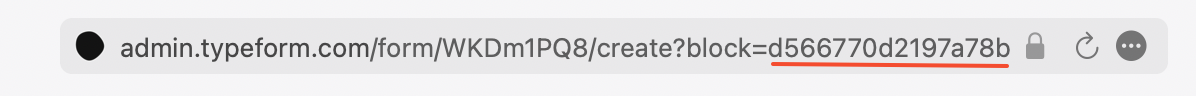
Typeformで対象のアンケートを開き、ドキュメントに反映させたい回答がある質問を選択します。その後、アドレスバーのblock=以降のテキスト(ID)をコピーしてください。
 Typeformの質問ID
Typeformの質問ID
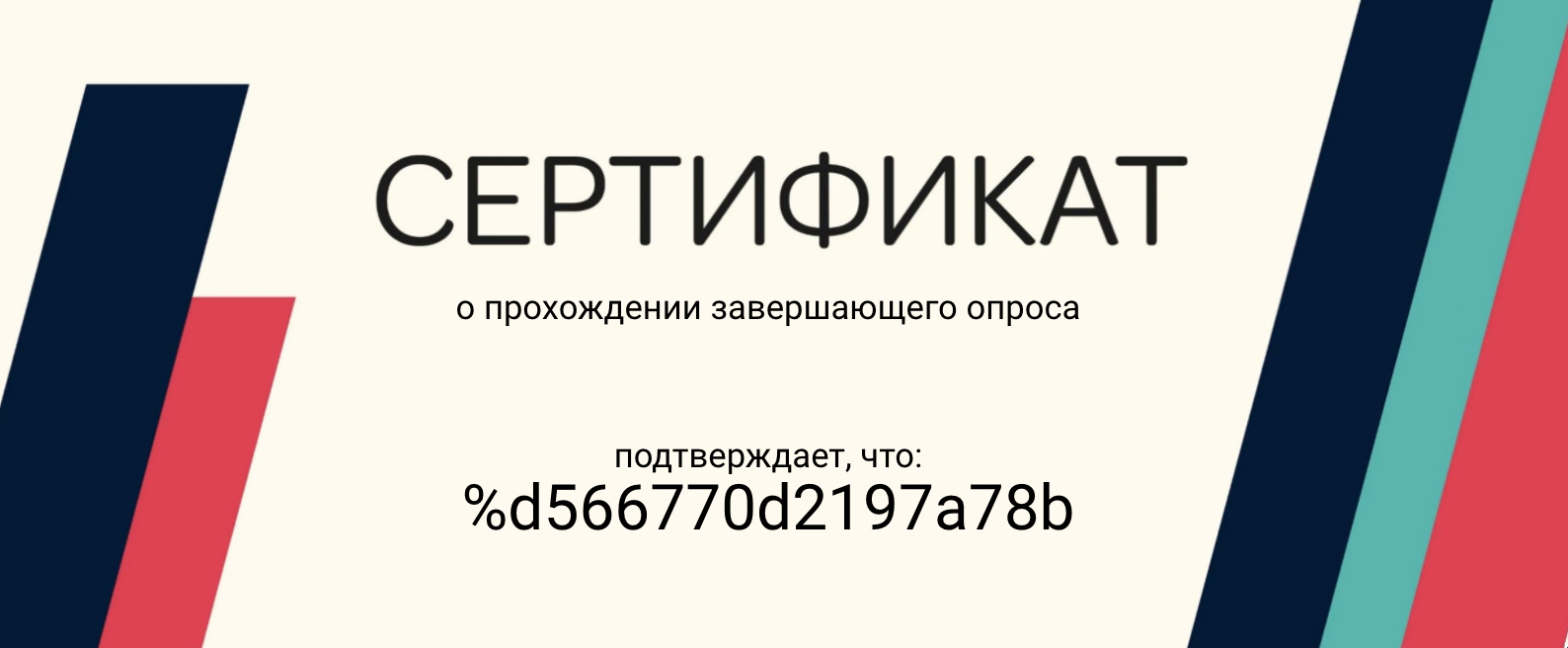
次に、ドキュメント内にテキストフィールドを追加し、先ほどコピーしたIDに前置詞として%を付けた変数を入力してください(スペースは不要です)。その箇所に質問への回答が反映されます。事前にテキストのフォーマットを整えて、お好みのデザインに仕上げることも可能です。
 DiMaker内のドキュメント - 質問ID付き
DiMaker内のドキュメント - 質問ID付き
追加できるテキストブロックと変数の数に制限はありません。DiMakerは以下のTypeformフィールドからデータを取得可能です: 短文、長文、電話番号、メールアドレス、ウェブサイト、数値、日付、ランキング、オプションスケール、評価、行列、複数選択、はい・いいえ。
理解しやすいID
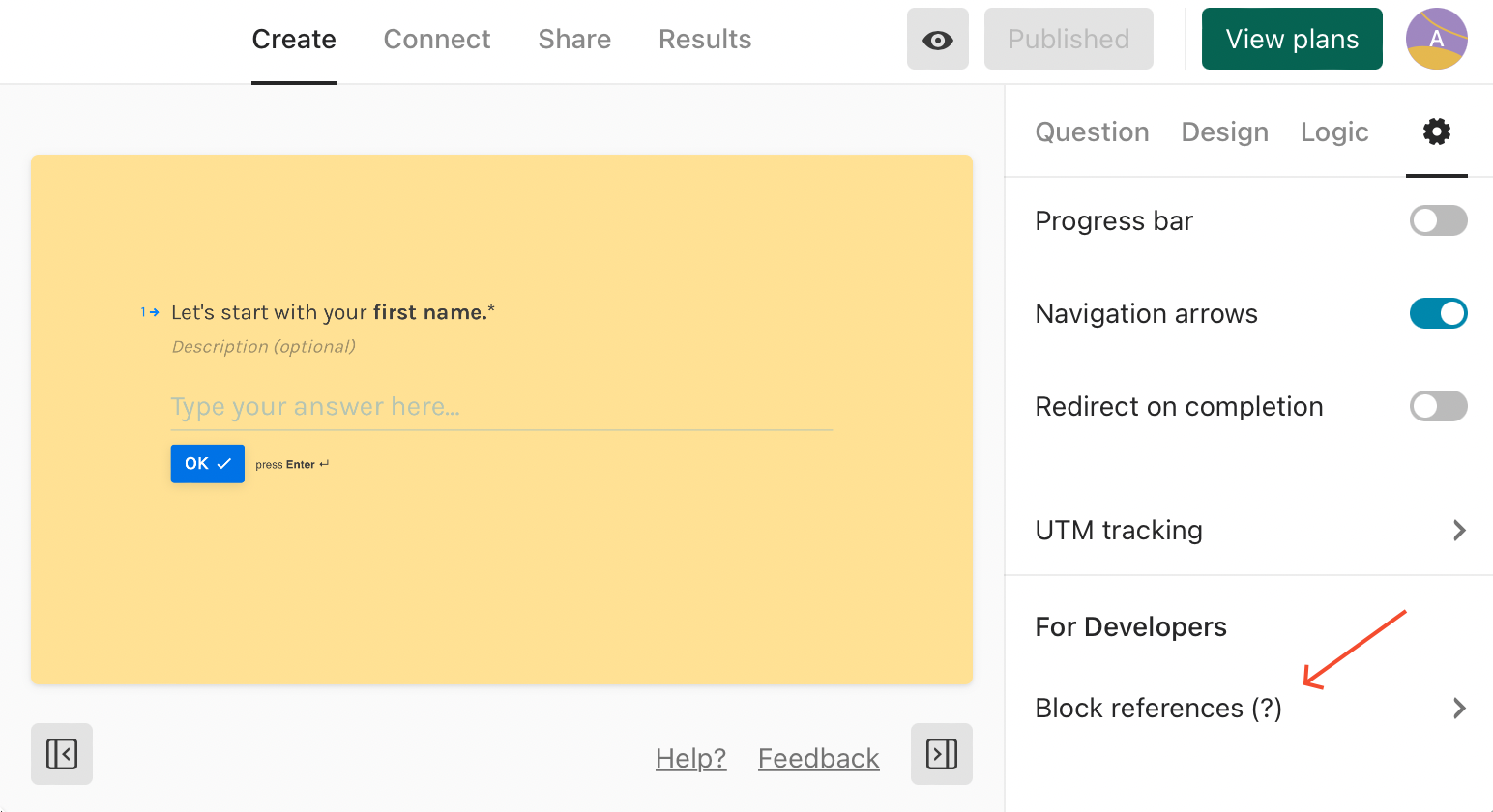
変数を扱いやすくするために、Typeformでアンケートを公開し、設定で「Block references」を開いて分かりやすいID(例: last_name や first_name)を設定してください。
 Typeform内のBlock references
Typeform内のBlock references
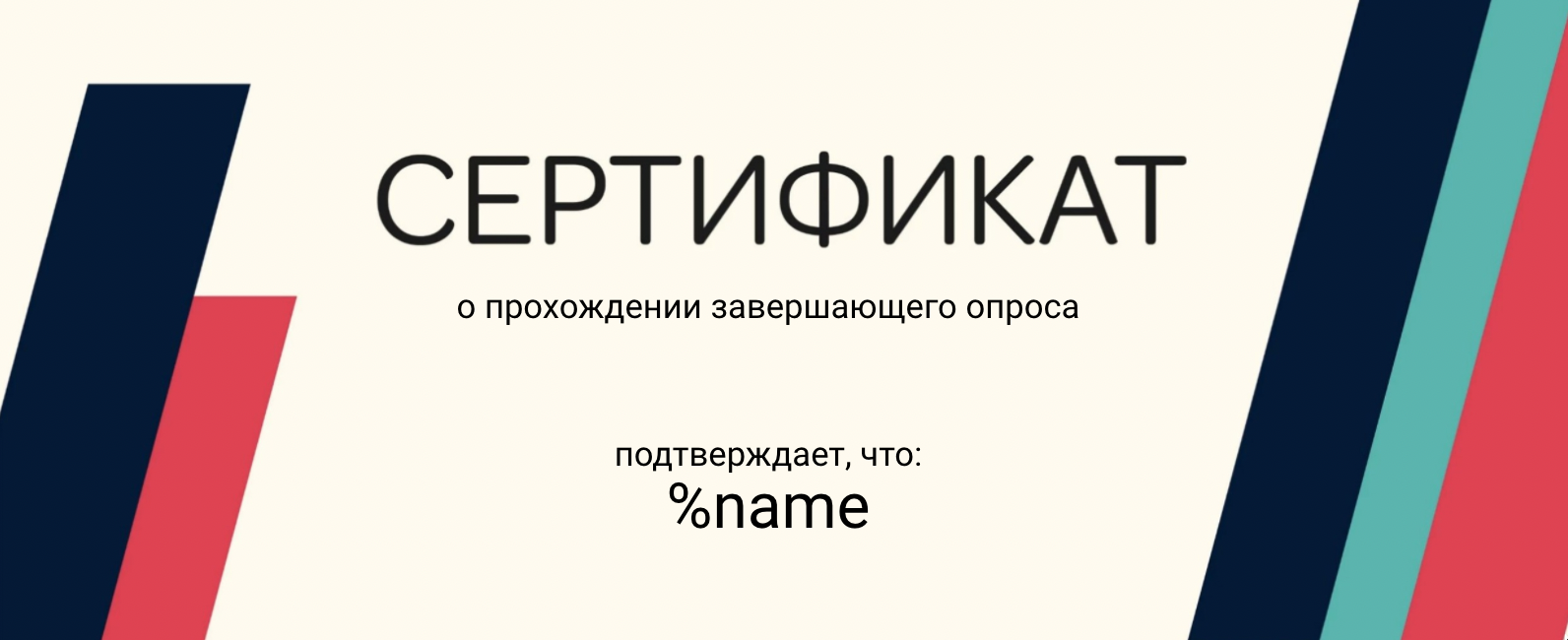
これにより、DiMakerドキュメント内でID(例: %last_name)の形式で変数を使用できます。
 質問IDを含むDiMaker内のドキュメント
質問IDを含むDiMaker内のドキュメント
Webhookの作成
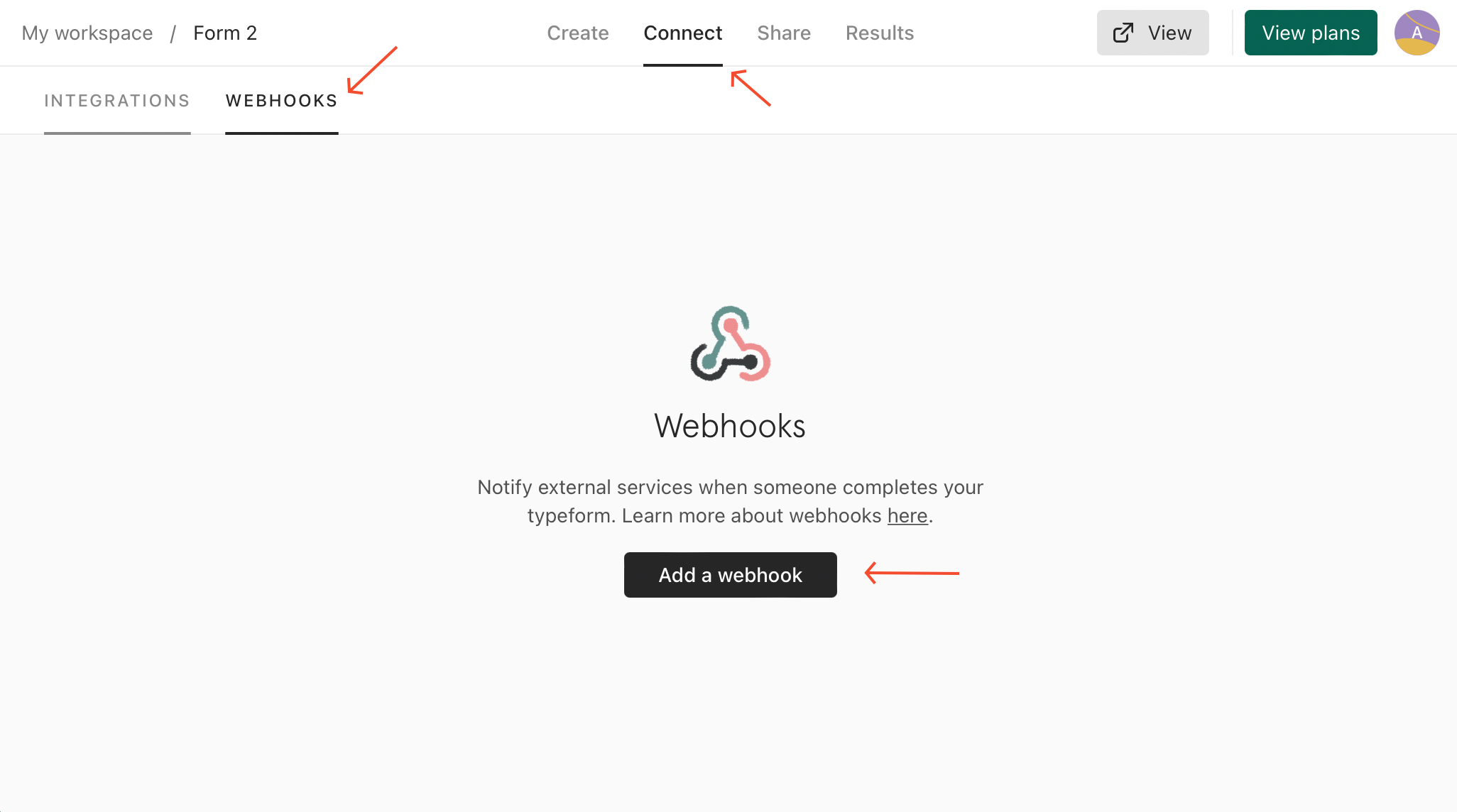
Typeformでアンケート完了後にデータを送信するためには、Webhookを追加する必要があります。対象のアンケートを開き、「Connect」 - 「Webhooks」をクリックし、「Add a webhook」を選択してください。
 TypeformでのWebhook追加
TypeformでのWebhook追加
Webhook追加画面で、正しいエンドポイント(接続先URL)を設定してください。
https://dimaker.app/api/v1/typeform-create/
さらに、以下の変数を追加する必要があります:
-
secure*
「APIトークン」のページにある36文字のトークン。
-
doc_id*
生成するドキュメントのID(36文字)。ドキュメントを開いた際のアドレスバーで確認できます。ドキュメントはゴミ箱に入っていない必要がありますが、任意のフォルダに配置可能です。
-
mail_id
メール送信用テンプレートのID(36文字)。テンプレートを開いた際のアドレスバーで確認できます。指定がない場合、メールは送信されません。
-
email_send
ファイル送信のタイミングを指定します:
- onfinish - 全てのファイル生成後に一括送信(デフォルト)
- oncreate - ファイル生成直後に送信(1つのファイル生成時はonfinishと同じ)
- timeout - 指定した時間後に送信。この場合、以下の追加パラメータが必要:
- email_timeout_value - 間隔値(整数)
- email_timeout_unit - 単位("m" - 分、"h" - 時間、"d" - 日)
-
folder_id
ファイル保存フォルダのID(36文字)。フォルダがない場合は、最初のファイル作成時に自動生成されます。
-
page_id
複数ページのドキュメントの場合、使用するページ番号を指定します(0から始まる番号、またはカンマ区切りの番号一覧)。
現在の日付やランダム番号、その他のデータを挿入する必要がある場合は、関数をご利用ください。
エンドポイントの構築
以上の情報を基に、エンドポイントURLを構築しましょう。テキストエディタなどで作成し、Webhook追加画面の「エンドポイント」欄にコピーしてください。以下はその一例です(可読性のために色分けされています):
このURLを分解して説明します:
- https://dimaker.app/api/v1/typeform-create/? - リクエストのベースURL
- doc_id=b75b01cf-c732-49c6-80a0-77dd051a8299 - ドキュメントのID
- folder_id=5a390b28-9845-4c01-b94a-7d252b115e2e - 保存先フォルダのID
- mail_id=fb5eff48-4c08-4df7-a9e6-29e17896317c - メールテンプレートのID
- secure=8453bc41-с34у-4ead-80e8-c4e76175a11b - APIトークン
変数の間は&記号で分け、スペースを使用しないでください。正確な文字列を作成し、Webフック設定画面に貼り付けて保存してください。
これで完了です!動作確認を行うためにアンケートを入力してください。正しく設定されていれば、指定したフォルダに証明書や認定書ファイルが作成され、mail_idを設定していればメールで送信されます。ファイルが作成されない場合、TypeformのWebhook送信履歴で「Response」タブを確認し、エラー原因を特定してください。