Integracja z Typeform
Automatyczne tworzenie i wysyłanie dyplomów oraz certyfikatów z Typeform po wypełnieniu ankiety. Wszelkie dane uzyskane w ankiecie zostaną wstawione do gotowego dyplomu lub certyfikatu.
Dodawanie zmiennych
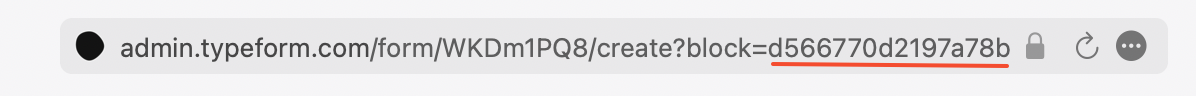
Otwórz w Typeform odpowiednią ankietę, a w niej pytanie, na którego odpowiedź chcesz odwołać się w dokumencie. Następnie skopiuj jego ID z paska adresu (tekst po "block=").
 ID pytania w Typeform
ID pytania w Typeform
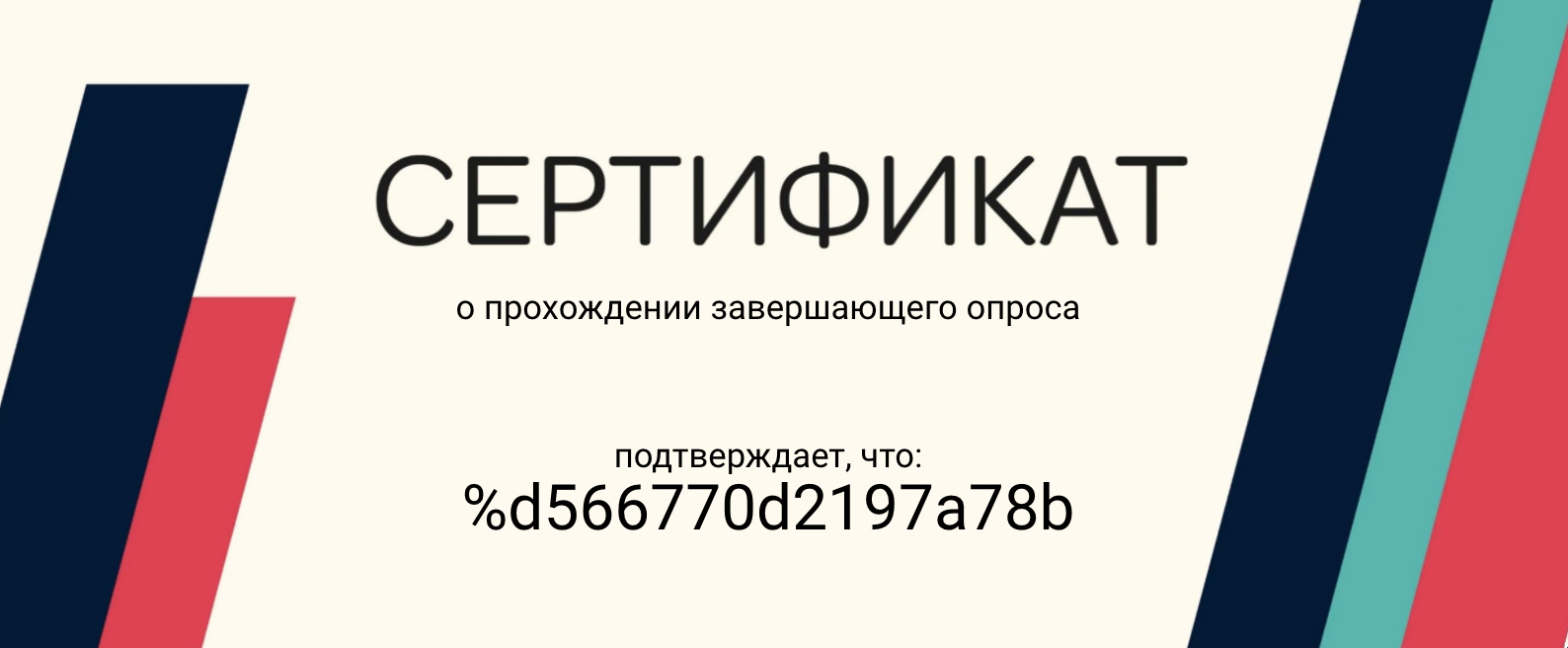
Następnie w dokumencie dodaj pole tekstowe, w którym umieścisz zmienną równą temu ID (czyli dodaj znak procenta przed ID bez spacji). W to miejsce zostanie wstawiona odpowiedź na konkretne pytanie. Możesz wcześniej skonfigurować formatowanie tekstu, aby wyglądał zgodnie z Twoimi wymaganiami.
 Dokument w DiMaker z ID pytania
Dokument w DiMaker z ID pytania
Możesz dodać dowolną liczbę bloków tekstowych i zmiennych. DiMaker bez problemu wstawi dane z poniższych pól Typeform: Short Text, Long Text, Phone Number, Email, Website, Number, Date, Ranking, Option Scale, Rating, Matrix, Multiple Choice, Yes/No.
Przyjazne dla użytkownika ID
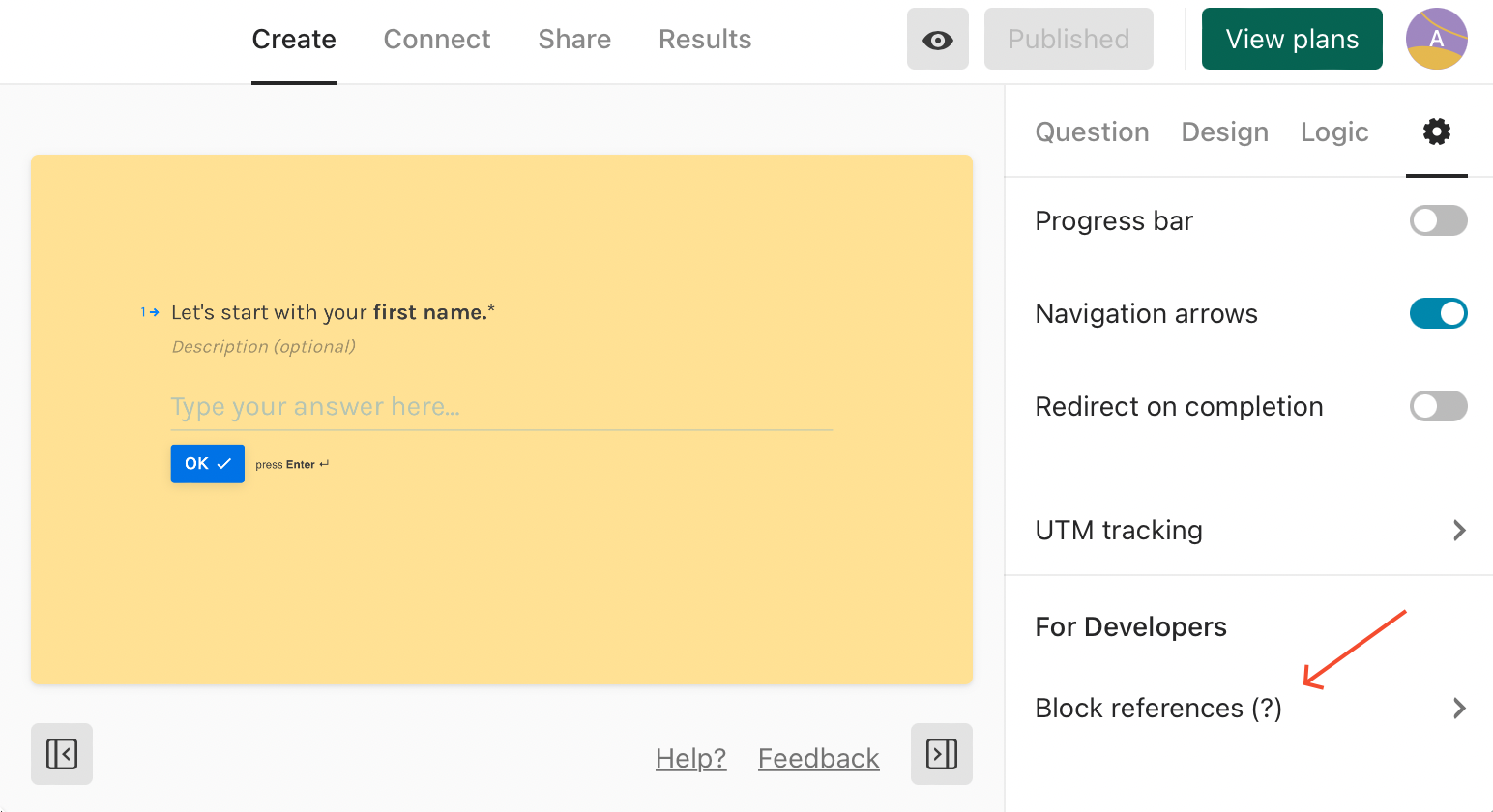
Aby ułatwić pracę ze zmiennymi, opublikuj ankietę w Typeform. Następnie w ustawieniach kliknij "Block references" i przypisz czytelne ID (np. last_name lub first_name).
 Block references w Typeform
Block references w Typeform
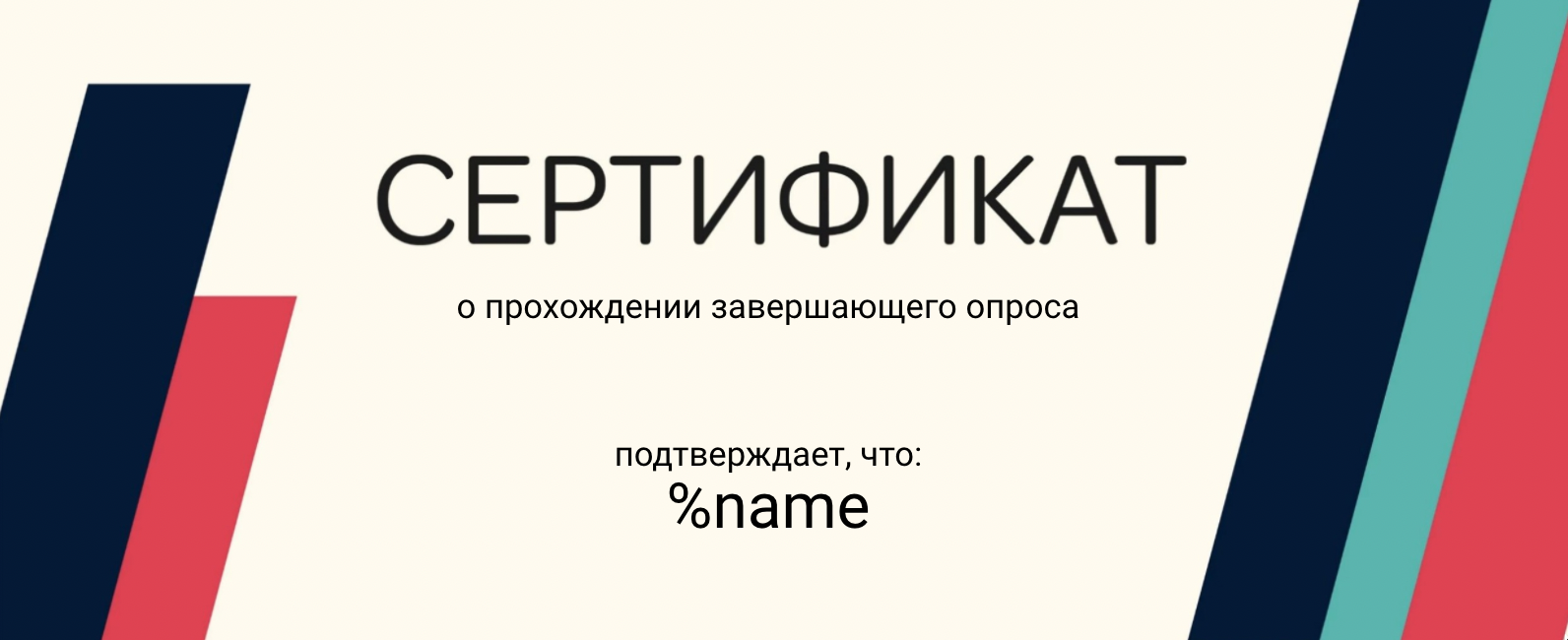
Teraz w dokumencie DiMaker możesz używać tych zmiennych (poprzedzonych znakiem % przed ID, np. %last_name).
 Dokument w DiMaker z ID pytania
Dokument w DiMaker z ID pytania
Tworzenie webhooka
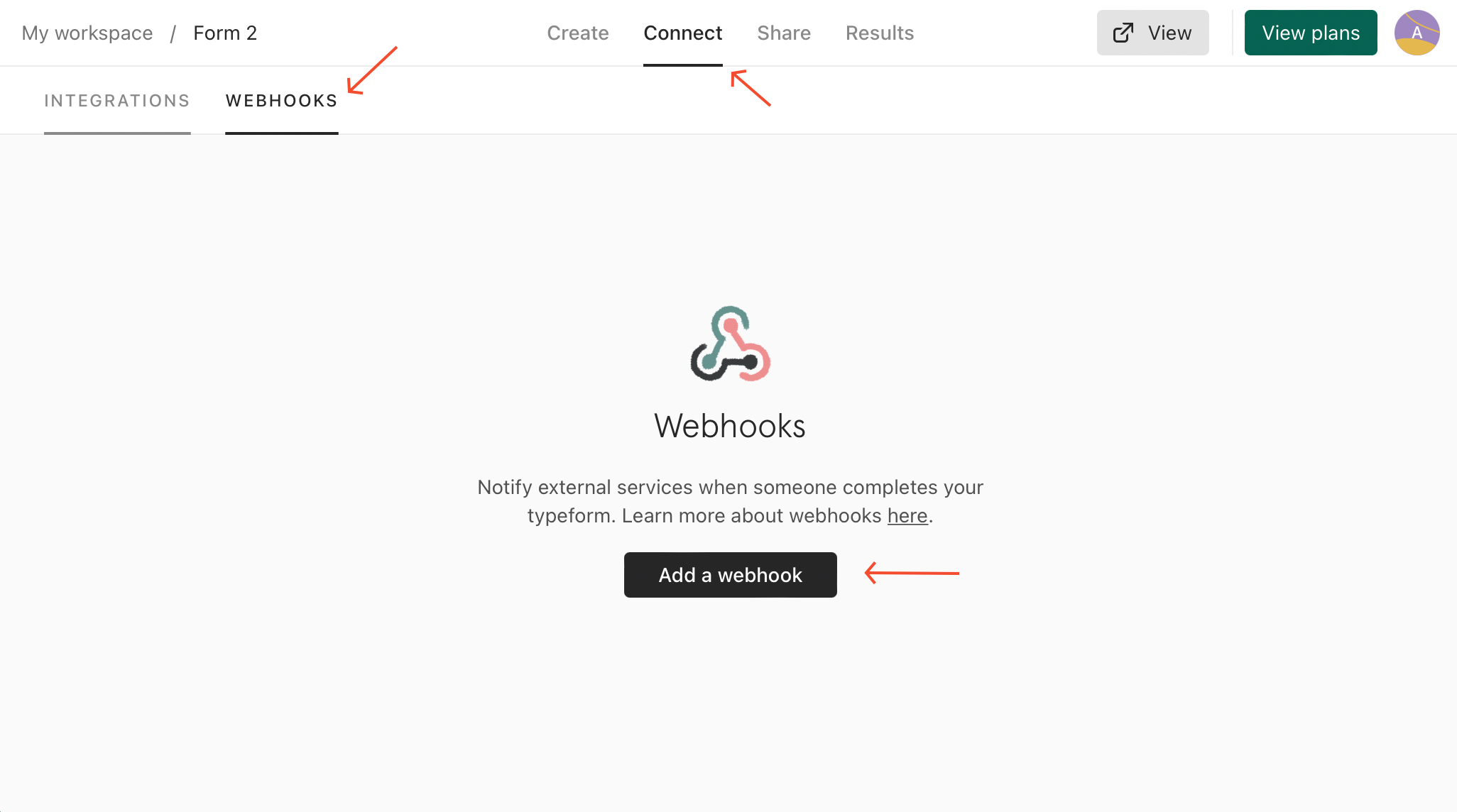
Aby Typeform przesyłał dane po wypełnieniu ankiety, należy skonfigurować webhook. W tym celu otwórz odpowiednią ankietę, kliknij "Connect" - "Webhooks", a następnie wybierz opcję "Add a webhook".
 Dodawanie webhooka w Typeform
Dodawanie webhooka w Typeform
W oknie tworzenia webhooka istotne jest poprawne podanie Endpoint (punktu dostępu).
https://dimaker.app/api/v1/typeform-create/
Należy również dodać kilka zmiennych:
-
secure*
Token (ciąg znaków, 36 znaków) dostępny na stronie "API Tokens".
-
doc_id*
ID dokumentu (ciąg znaków, 36 znaków), który ma być używany do utworzenia pliku. ID można znaleźć w pasku adresu, gdy dokument jest otwarty. Dokument nie może znajdować się w koszu, ale może być przechowywany w dowolnym folderze Dokumentów.
-
mail_id
ID szablonu wiadomości (ciąg znaków, 36 znaków) służącego do wysyłki e-maili. ID można znaleźć w pasku adresu, gdy szablon jest otwarty. Jeśli zmienna nie zostanie przekazana, wysyłka wiadomości nie nastąpi.
-
email_send
Czas wysyłki wiadomości z plikiem. Dostępne wartości:
onfinish - Wyślij wszystkie wiadomości po utworzeniu wszystkich plików (domyślnie).
oncreate - Wysyłaj wiadomości zaraz po utworzeniu pliku. W przypadku jednego pliku onfinish i oncreate są identyczne.
timeout - Wyślij wiadomości z opóźnieniem czasowym. W takim przypadku należy przekazać dwa dodatkowe parametry:
email_timeout_value - wartość liczbową określającą opóźnienie w minutach, godzinach lub dniach.
Można również podać dokładny czas wysyłki w formacie unix time w parametrze email_timeout_timestamp. Jeśli podano zarówno timeout, jak i email_timeout_timestamp, priorytet ma ta druga wartość. -
folder_id
ID folderu na Dysku (ciąg znaków, 36 znaków), w którym będą zapisywane pliki. Jeśli folder nie istnieje, zostanie utworzony automatycznie przy pierwszym utworzonym pliku.
-
page_id
Numer strony (liczba lub tekst), jeśli dokument zawiera wiele stron. Można podać pojedynczy numer (pierwsza strona - 0) lub numery stron (rozdzielone przecinkami), które mają być użyte do tworzenia pliku.
Aby wstawić obecną datę, losowy numer lub inne dane, skorzystaj z funkcji.
Tworzenie punktu dostępu
Pora sformułować adres punktu dostępu. Najlepiej zrobić to w dowolnym edytorze, a następnie skopiować do pola Endpoint w oknie tworzenia webhooka. Przykładowy URL może wyglądać następująco (kolory dla wygody):
Omówmy strukturę adresu:
- https://dimaker.app/api/v1/typeform-create/? - adres żądania
- doc_id=b75b01cf-c732-49c6-80a0-77dd051a8299 - ID dokumentu
- folder_id=5a390b28-9845-4c01-b94a-7d252b115e2e - ID folderu
- mail_id=fb5eff48-4c08-4df7-a9e6-29e17896317c - ID szablonu wiadomości
- secure=8453bc41-с34у-4ead-80e8-c4e76175a11b - API token
Pomiędzy zmiennymi należy użyć znaku &. Nie wolno używać spacji. Uważnie sformułuj adres, zamieniając zmienne na własne dane, nie pomijając żadnego znaku. Po wpisaniu URL zapisz webhook.
Gotowe! Teraz możesz sprawdzić, jak wszystko działa. Wypełnij swoją ankietę. Jeśli wszystko zostało poprawnie skonfigurowane, w folderze na Dysku pojawi się plik z dyplomem lub certyfikatem. Jeśli podałeś mail_id, plik zostanie wysłany na podany adres e-mail. Jeżeli plik się nie pojawi, sprawdź historię wysyłki webhooków w Typeform i w sekcji "View deliveries" na karcie "Response" znajdziesz informację o błędzie.