Typeform Entegrasyonu
Typeform'daki bir anket tamamlandıktan sonra otomatik olarak diploma ve sertifikalar oluşturun ve gönderin. Ankette toplanan veriler, hazırlanan diploma veya sertifikada otomatik olarak kullanılacaktır.
Değişken Ekleme
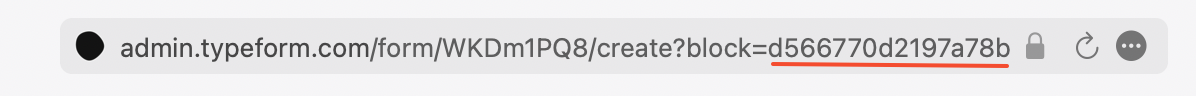
Typeform'da belirli bir anketi açın ve belgedeki bir alana yerleştirmek istediğiniz yanıtı içeren soruyu bulun. Daha sonra, adres satırındaki ID'yi (block= sonrasında gelen metin) kopyalayın.
 Typeform'daki Soru ID'si
Typeform'daki Soru ID'si
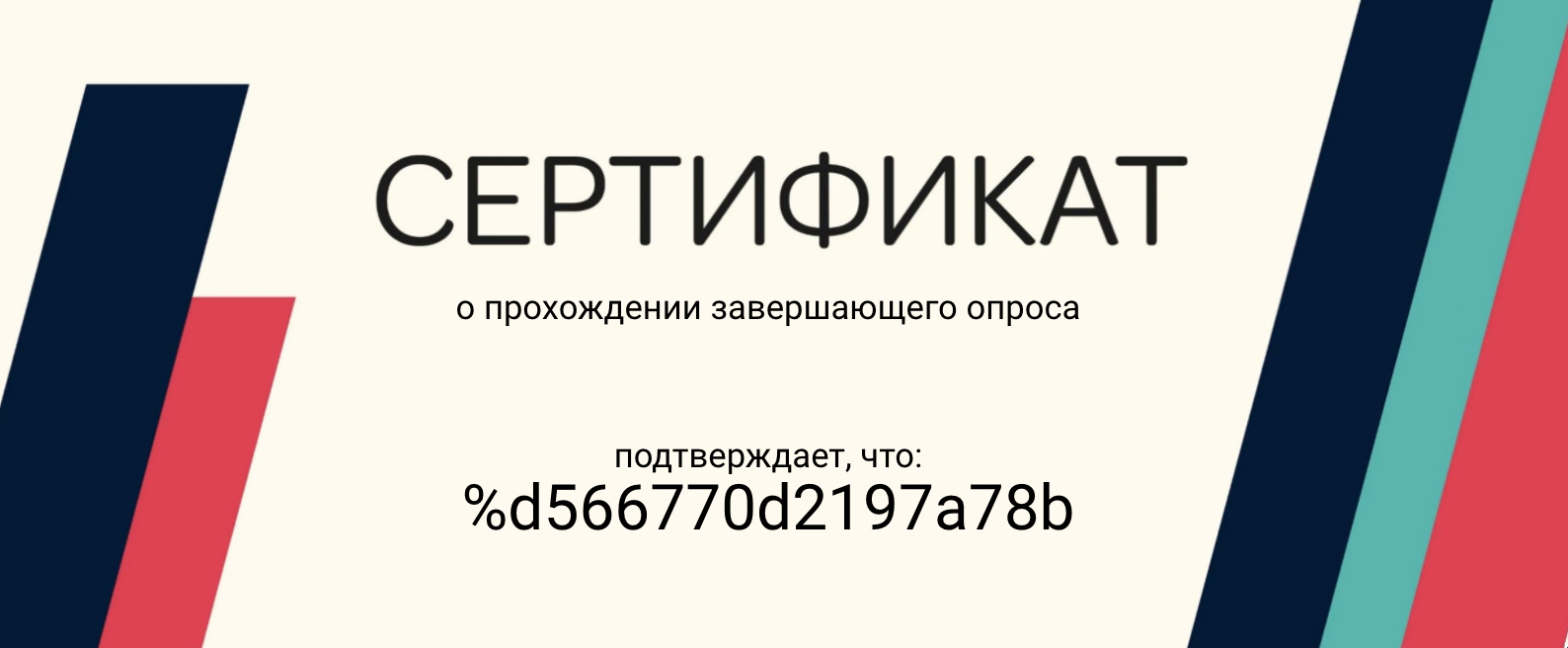
Sonrasında, belgede bir metin alanı ekleyin ve bu alana ID'yi temsil eden değişkeni yerleştirin (önüne boşluk bırakmadan yüzde işareti ekleyerek). Bu alana, ilgili sorunun cevabı otomatik olarak yerleştirilecektir. Metnin görünümünü istediğiniz gibi biçimlendirebilirsiniz.
 DiMaker'da ID'si girilmiş belge
DiMaker'da ID'si girilmiş belge
Metin bloklarına ve değişkenlere sınırsız sayıda ekleme yapabilirsiniz. DiMaker, Typeform'dan aşağıdaki alanlardan veri alabilir: Short Text, Long Text, Phone Number, Email, Website, Number, Date, Ranking, Option Scale, Rating, Matrix, Multiple Choice, Yes/No.
Anlaşılır ID'ler
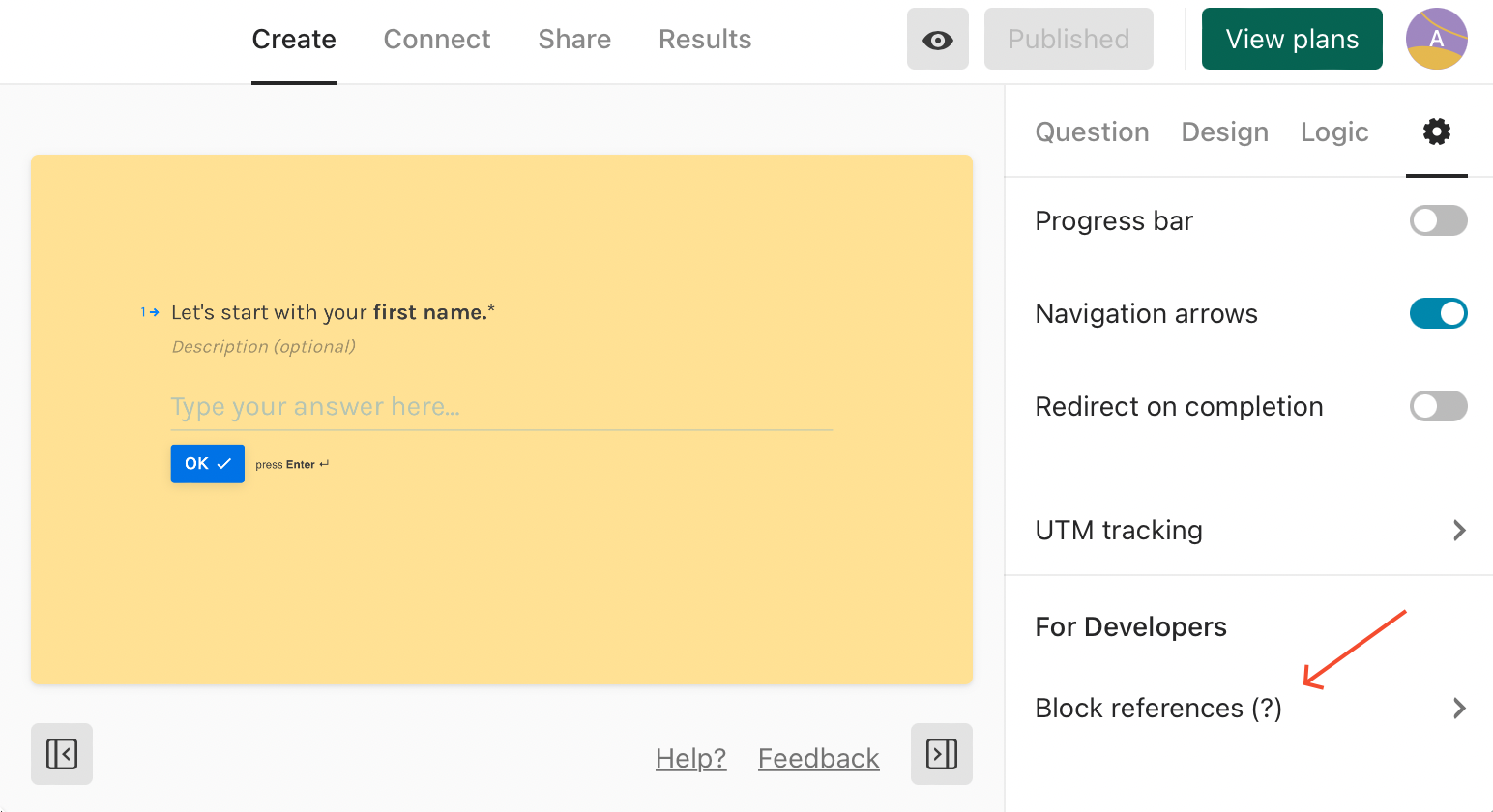
Değişkenlerin daha kullanışlı olabilmesi için, Typeform anketinizi yayınlayın. Ardından ayarlardan "Block references" seçeneğini kullanarak anlaşılır ID'ler belirleyin (örneğin last_name veya first_name).
 Typeform'da Block references
Typeform'da Block references
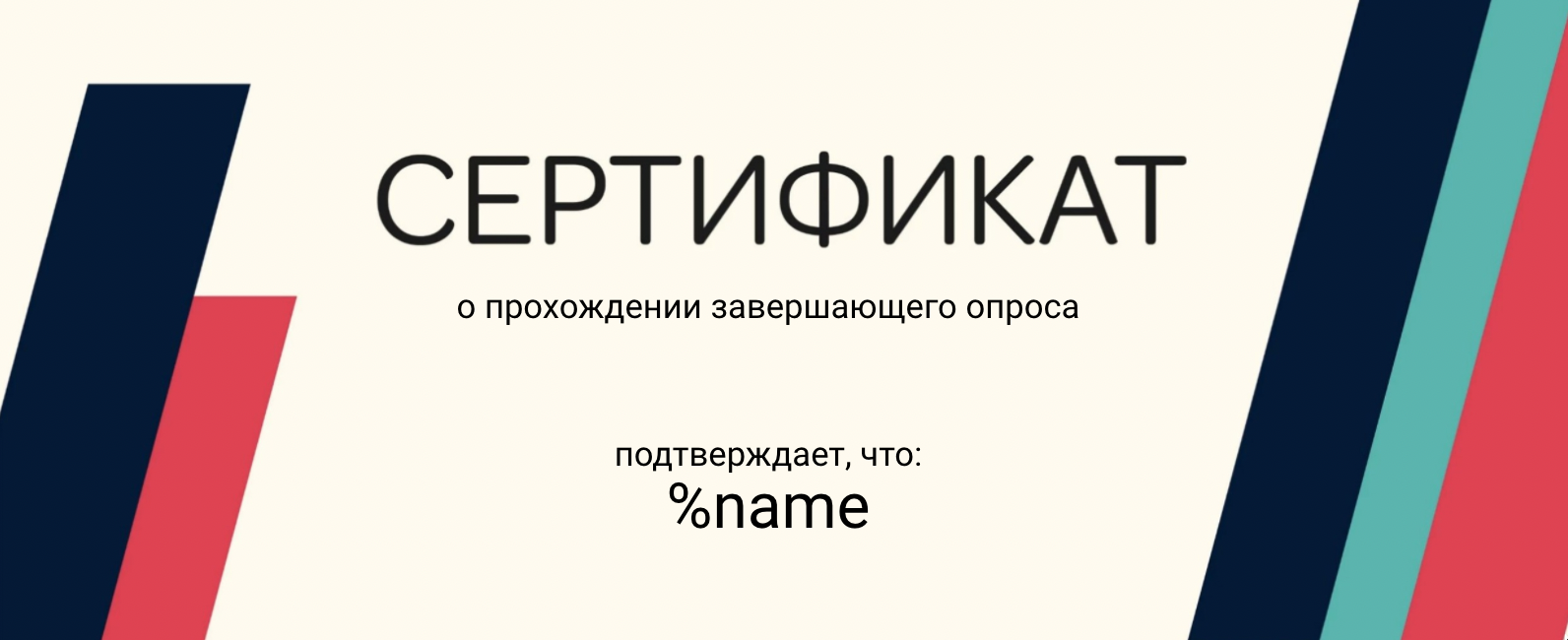
Bu durumda, DiMaker belgesinde bu ID'leri (% karakteri ön ek olarak kullanılarak, örneğin %last_name) kullanabilirsiniz.
 DiMaker'da ID'leri kullanılmış belge
DiMaker'da ID'leri kullanılmış belge
Webhook Oluşturma
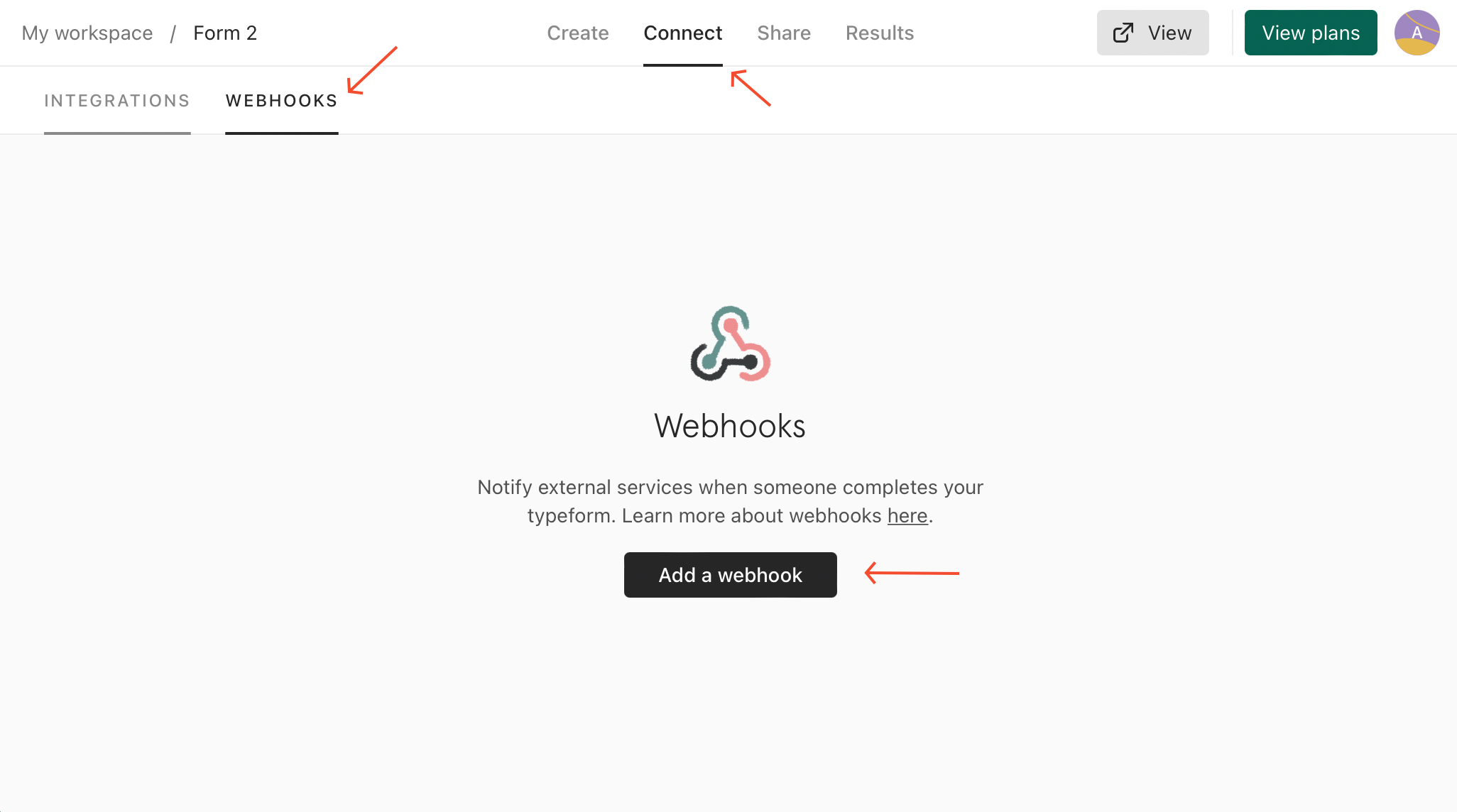
Typeform, anket tamamlandıktan sonra verileri gönderebilmek için bir webhook eklemeniz gereklidir. Bunun için, ilgili ankette "Connect" – "Webhooks" butonuna tıklayın. Ardından "Add a webhook" seçeneğini seçin.
 Typeform'da Webhook Ekleme
Typeform'da Webhook Ekleme
Webhook ekleme ekranında Endpoint (erişim noktası) adresini doğru şekilde belirtmek önemlidir.
https://dimaker.app/api/v1/typeform-create/
Ayrıca bir dizi değişken eklemelisiniz:
-
secure*
API Token (36 karakterlik bir dize), "API Tokenları" sayfasından alınabilir.
-
doc_id*
Dosya oluşturmak için kullanılacak belgenin ID'si (36 karakterlik bir dize). Bu ID, belge açıkken adres çubuğunda görülebilir. Belge çöp kutusunda olmamalı, ancak belgeler klasöründen herhangi bir klasörde yer alabilir.
-
mail_id
Gönderim için kullanılacak e-posta şablonu ID'si (36 karakterlik bir dize). Şablon açıkken adres çubuğundan alınabilir. Bu değişken eklenmemişse, e-posta gönderilmeyecektir.
-
email_send
Dosya ile gönderilecek e-postaların gönderilme zamanı. Şu değerlerden birini alabilir:
onfinish – Tüm dosyalar oluşturulduktan sonra tüm e-postaları hemen gönder (varsayılan).
oncreate – Dosya oluşturulur oluşturulmaz e-postaları gönder. Tek dosya oluştururken onfinish ve oncreate aynı şekilde çalışır.
timeout – Belirli bir zaman aralığından sonra gönder. Bu durumda iki ek parametre daha gerekir:
email_timeout_value – E-postaların gönderileceği aralık (tam sayı).
email_timeout_unit – Aralık ölçü birimi. "m" (dakika), "h" (saat), "d" (gün) değerlerini alabilir.
Ya da tam gönderim zamanını belirtmek için, email_timeout_timestamp'te unix formatında bir zaman belirtin. Eğer timeout ve email_timeout_timestamp aynı anda belirtilirse, email_timeout_timestamp öncelikli olacaktır. -
folder_id
Dosyaların kaydedileceği Disk klasörünün ID'si (36 karakterlik bir dize). Eğer klasör mevcut değilse, oluşturulan ilk dosya ile birlikte otomatik olarak bir klasör oluşturulacaktır.
-
page_id
Eğer belgede birden fazla sayfa varsa, kullanılacak sayfanın sıra numarası (sayı ya da dize). Tek bir numara (ör. ilk sayfa - 0) ya da virgülle ayrılmış birden fazla numara belirtilebilir.
Geçerli tarih, rastgele bir numara veya diğer bilgileri eklemek için fonksiyonlar kullanabilirsiniz.
Erişim Noktası Oluşturma
Artık erişim noktası adresini oluşturabilirsiniz. Bunu bir düzenleyicide oluşturup, ardından Webhook ekleme ekranındaki Endpoint alanına yapıştırabilirsiniz. URL şöyle görünebilir (renkler kolaylık için):
Bu satırı şu şekilde inceleyelim:
- https://dimaker.app/api/v1/typeform-create/? – İstek URL'si
- doc_id=b75b01cf-c732-49c6-80a0-77dd051a8299 – Belge ID'si
- folder_id=5a390b28-9845-4c01-b94a-7d252b115e2e – Disk'teki klasör ID'si
- mail_id=fb5eff48-4c08-4df7-a9e6-29e17896317c – E-posta şablon ID'si
- secure=8453bc41-с34у-4ead-80e8-c4e76175a11b – API token
Değişkenler arasında & işareti kullanılır. Boşluk kullanmayın. Satırı dikkatlice oluşturun ve eksik bir karakter bırakmadan kendi verilerinizi ekleyin. URL'yi yapıştırdıktan sonra webhook'u kaydedin.
Her şey hazır! Şimdi her şeyi test etme zamanı. Anketinizi doldurun. Eğer her şey doğru bir şekilde ayarlandıysa, sonuç olarak Disk'teki klasörde bir diploma veya sertifika dosyası oluşacaktır. Eğer mail_id belirttiyseniz, dosya e-posta ile gönderilecektir. Eğer dosya oluşmazsa, Typeform'daki webhook gönderim geçmişini inceleyin ve "View deliveries" bölümünde "Response" sekmesinde sorunun nedenini görebilirsiniz.