Інтеграція з Typeform
Автоматичне створення та розсилка дипломів і сертифікатів з Typeform після проходження опитування. Усі дані, отримані в опитуванні, будуть підставлені у готовий диплом або сертифікат.
Додавання змінних
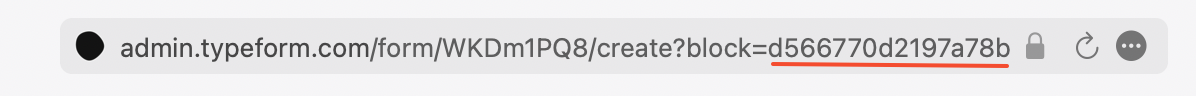
Відкрийте в Typeform потрібне опитування, а в ньому питання, відповідь на яке необхідно розмістити в документі. Після цього скопіюйте його ID з адресного рядка (текст після block=).
 ID питання в Typeform
ID питання в Typeform
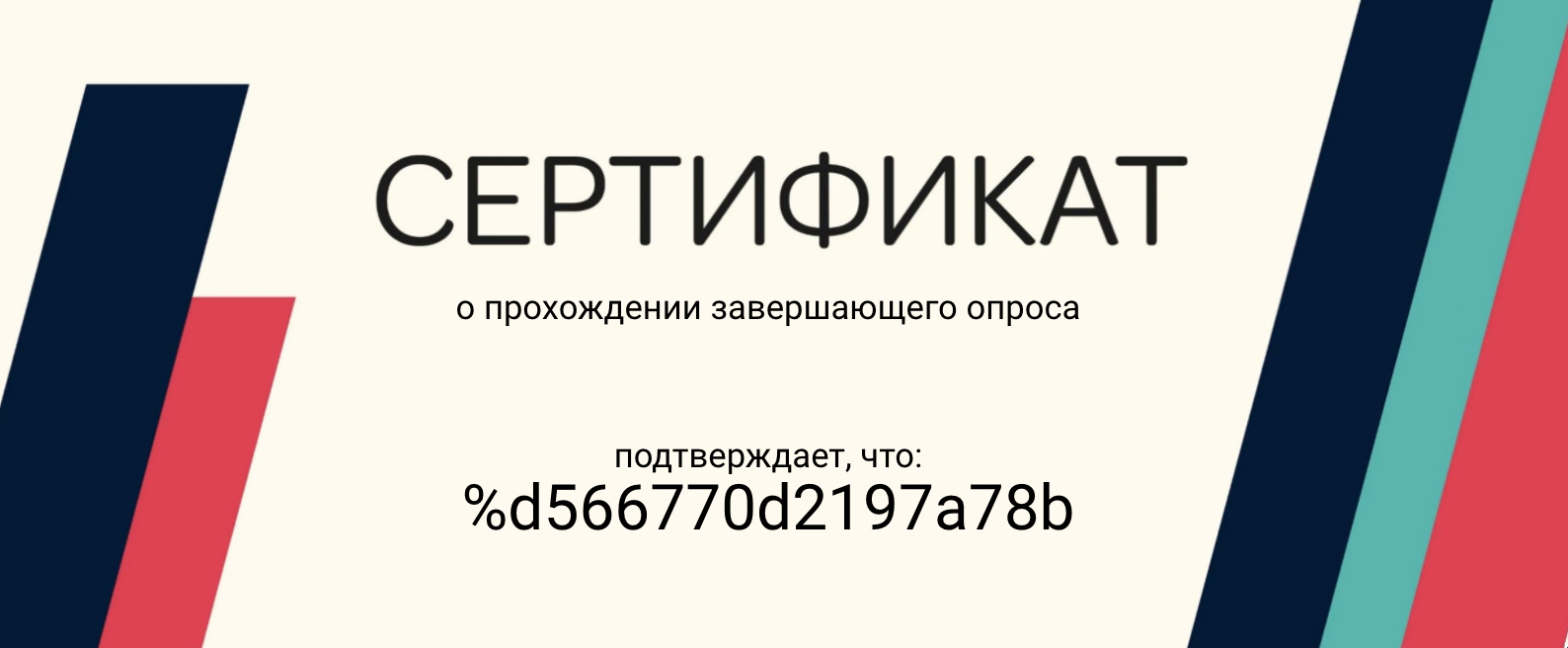
Далі, в документі додайте текстове поле, в яке вставте змінну, рівну цьому ID (тобто додайте знак відсотка перед ID без пробілу). У цьому місці буде підставлено відповідь на це питання. Ви можете попередньо відформатувати текст, щоб він виглядав потрібним чином.
 Документ в DiMaker із ID питання
Документ в DiMaker із ID питання
Можна додати будь-яку кількість текстових блоків і змінних. DiMaker може підставити дані з таких полів Typeform: Short Text, Long Text, Phone Number, Email, Website, Number, Date, Ranking, Option Scale, Rating, Matrix, Multiple Choice, Yes/No.
Людськозрозумілі ID
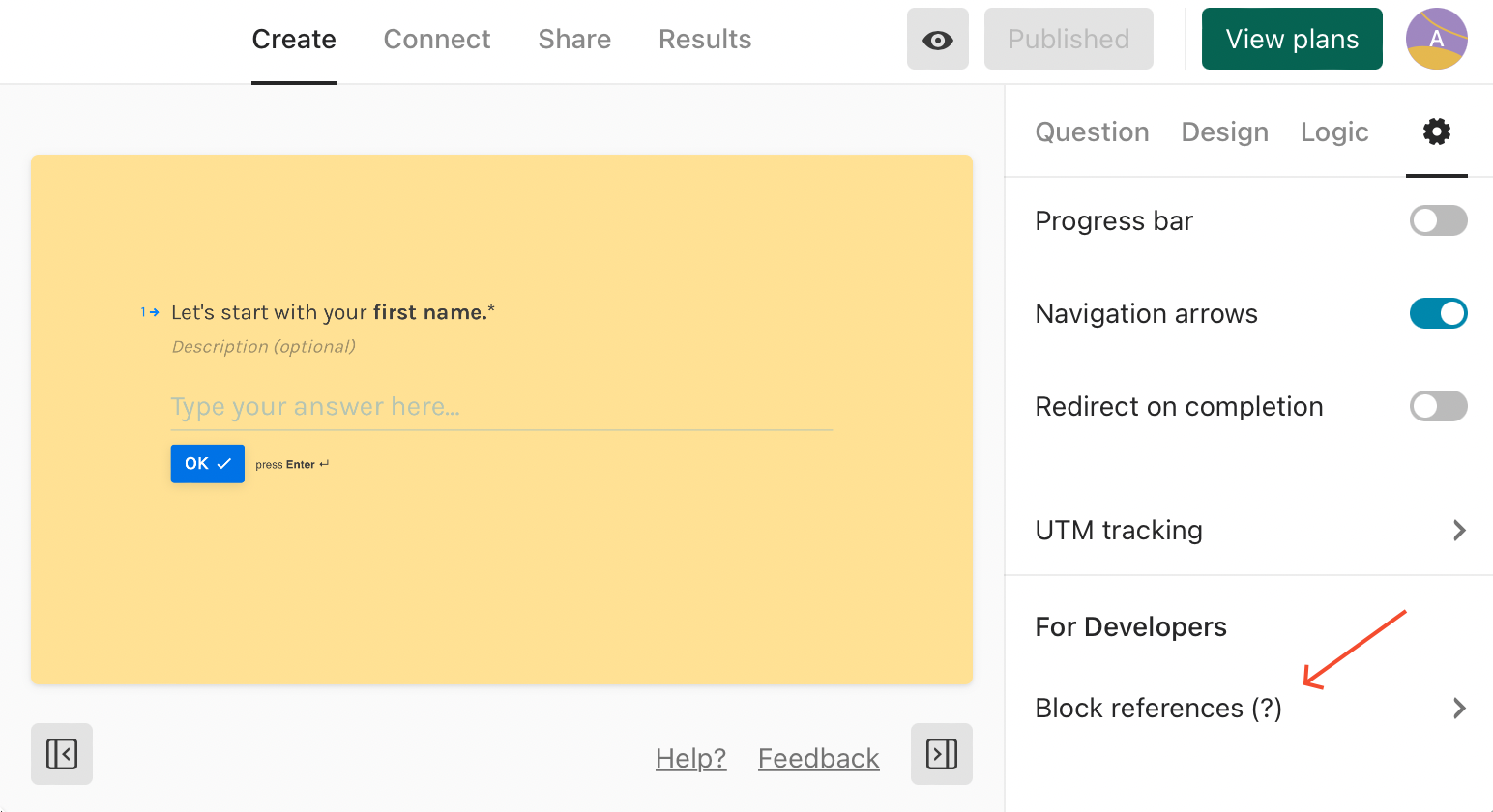
Щоб змінними було зручніше користуватися, опублікуйте опитування в Typeform. Потім у налаштуваннях натисніть "Block references" і задайте зрозумілі ID (наприклад, last_name або first_name).
 Block references в Typeform
Block references в Typeform
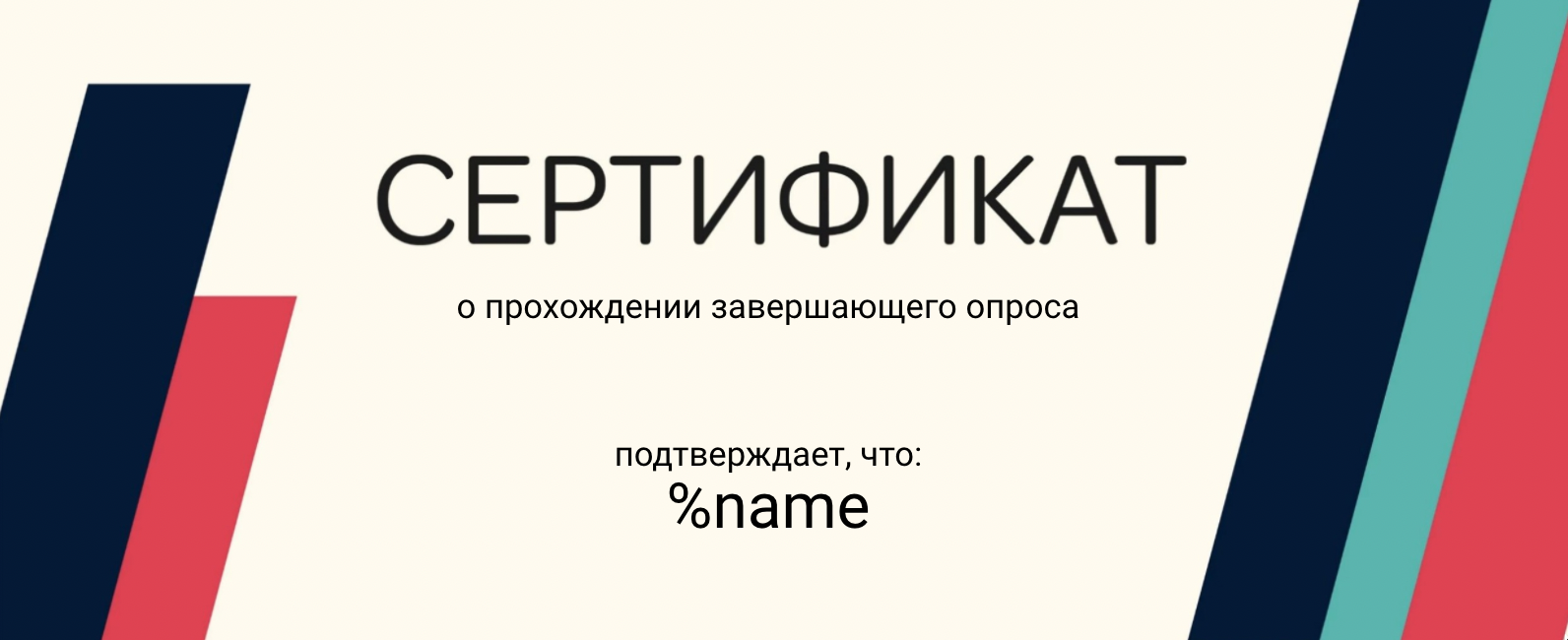
У цьому випадку в документі DiMaker ви зможете користуватися цими змінними (зі знаком % перед ID, наприклад %last_name).
 Документ в DiMaker із ID питання
Документ в DiMaker із ID питання
Створення веб-хука
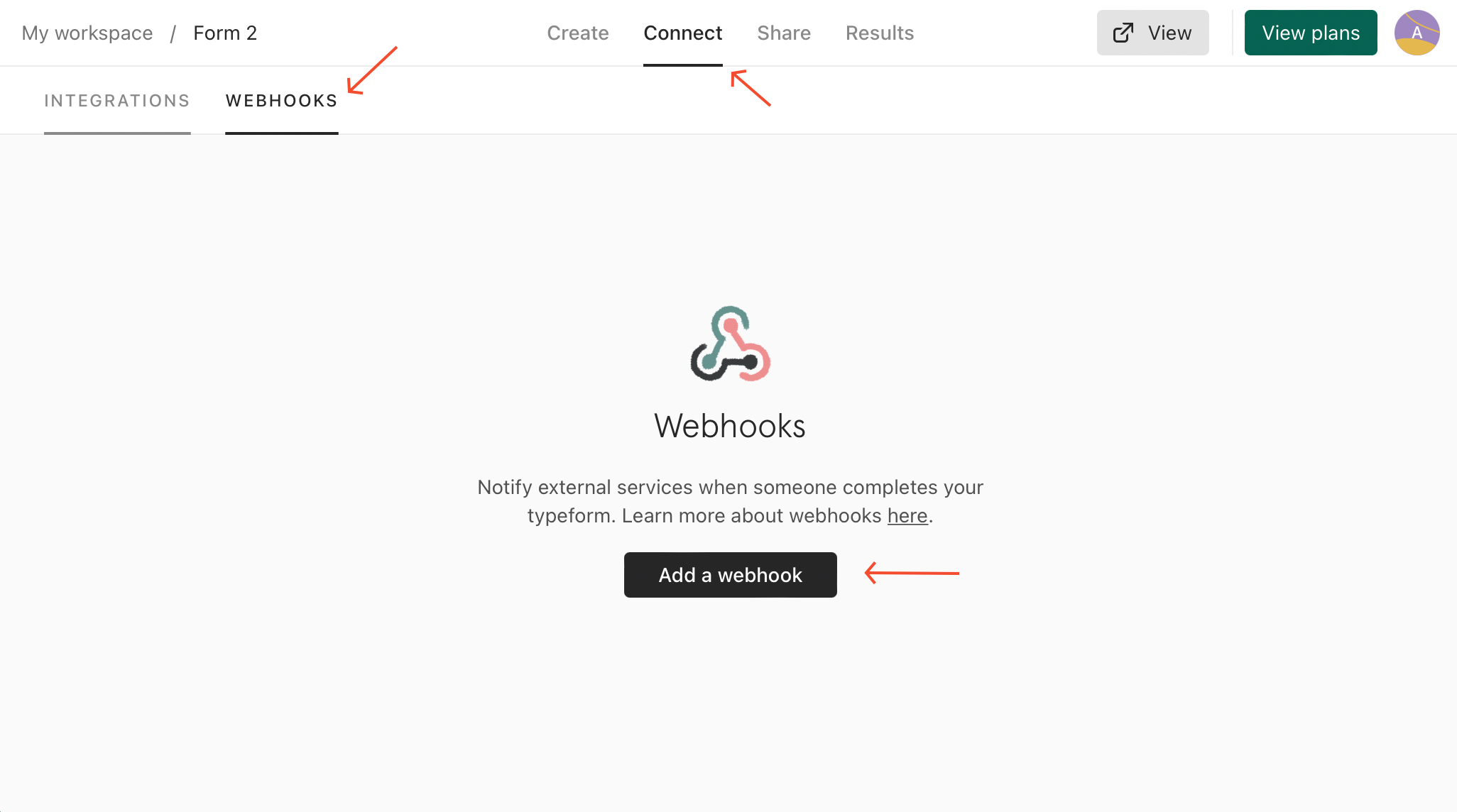
Щоб Typeform передавав дані після завершення опитування, необхідно додати веб-хук. Для цього, перебуваючи в потрібному опитуванні, натисніть "Connect" - "Webhooks". Потім виберіть "Add a webhook".
 Додавання веб-хука в Typeform
Додавання веб-хука в Typeform
У полі додавання веб-хука важливо правильно вказати Endpoint (точку доступу).
https://dimaker.app/api/v1/typeform-create/
Окрім того, потрібно додати набір змінних:
-
secure*
Токен (рядок із 36 символів), який знаходиться на сторінці "Токени API".
-
doc_id*
ID документа (рядок із 36 символів), який буде використовуватися для створення файлу. ID можна отримати з адресного рядка, коли документ відкрито. Документ не повинен перебувати в кошику, але може бути в будь-якій папці Документів.
-
mail_id
ID шаблона листа (рядок із 36 символів) для відправки на електронну пошту. ID можна отримати з адресного рядка, коли шаблон відкрито. Якщо змінна не передана, то лист відправлено не буде.
-
email_send
Час відправлення листа з файлом. Параметр може мати такі значення:
onfinish – Відправити всі листи після створення всіх файлів (за замовчуванням)
oncreate – Відправляти листи одразу після створення файлу. При створенні лише одного файлу onfinish і oncreate будуть однакові.
timeout – Відправити листи через певний проміжок часу. У цьому випадку потрібно зазначити ще два параметри:
email_timeout_value – числове значення проміжку для відправлення листів, ціле число
unit_email_timeout_value – одиниця вимірювання проміжку. Може бути "m" (хвилини), "h" (години), "d" (дні).
Або, щоб вказати точний час відправки, потрібно передати час у форматі unix time в email_timeout_timestamp. Якщо передані timeout і email_timeout_timestamp, пріоритет буде за останнім. -
folder_id
ID папки у Диску (рядок із 36 символів), де зберігатимуться файли. Якщо папки немає, то вона буде створена автоматично під час створення першого файлу.
-
page_id
Номер сторінки (число або рядок), якщо в документі кілька сторінок. Можна передати один номер (перша сторінка - 0), або номери (через кому) сторінок, які потрібно використати для створення файлу.
Якщо потрібно вставити поточну дату, випадковий номер або інші дані, слід скористатися функціями.
Формування точки доступу
Тепер можна сформувати URL точки доступу. Це зручно зробити в текстовому редакторі, а потім скопіювати в поле Endpoint у вікні додавання веб-хука. URL може виглядати так (кольори для зручності):
Розберемо рядок по порядку:
- https://dimaker.app/api/v1/typeform-create/? - адреса запиту
- doc_id=b75b01cf-c732-49c6-80a0-77dd051a8299 - ID документа
- folder_id=5a390b28-9845-4c01-b94a-7d252b115e2e - ID папки у Диску
- mail_id=fb5eff48-4c08-4df7-a9e6-29e17896317c - ID шаблона листа
- secure=8453bc41-с34у-4ead-80e8-c4e76175a11b - API токен
Між змінними використовується знак &, пробіли недопустимі. Уважно складіть рядок, підставивши свої дані, та не втратьте жодного символу. Після вставки URL збережіть веб-хук.
Усе готово! Залишилося перевірити, як усе працює. Для цього заповніть ваше опитування. Якщо все налаштовано правильно, в результаті в папці на Диску з’явиться файл диплома або сертифіката. Якщо ви вказали mail_id, файл буде відправлено на електронну пошту. Якщо файл не з’явився, перегляньте історію відправки веб-хуків у Typeform. У розділі "View deliveries" на вкладці "Response" буде вказано причину.