Integración con Typeform
Creación y envío automáticos de diplomas y certificados desde Typeform después de completar una encuesta. Todos los datos recogidos en la encuesta se incluirán automáticamente en el diploma o certificado generado.
Agregar variables
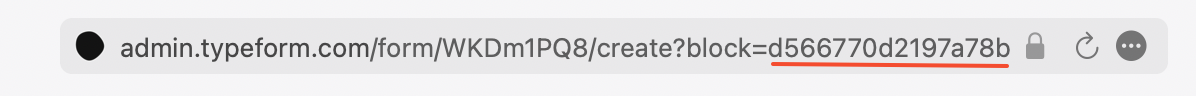
Abra la encuesta correspondiente en Typeform y localice la pregunta cuya respuesta desea incluir en el documento. Luego, copie su ID desde la barra de direcciones (es el texto que sigue a "block=").
 ID de la pregunta en Typeform
ID de la pregunta en Typeform
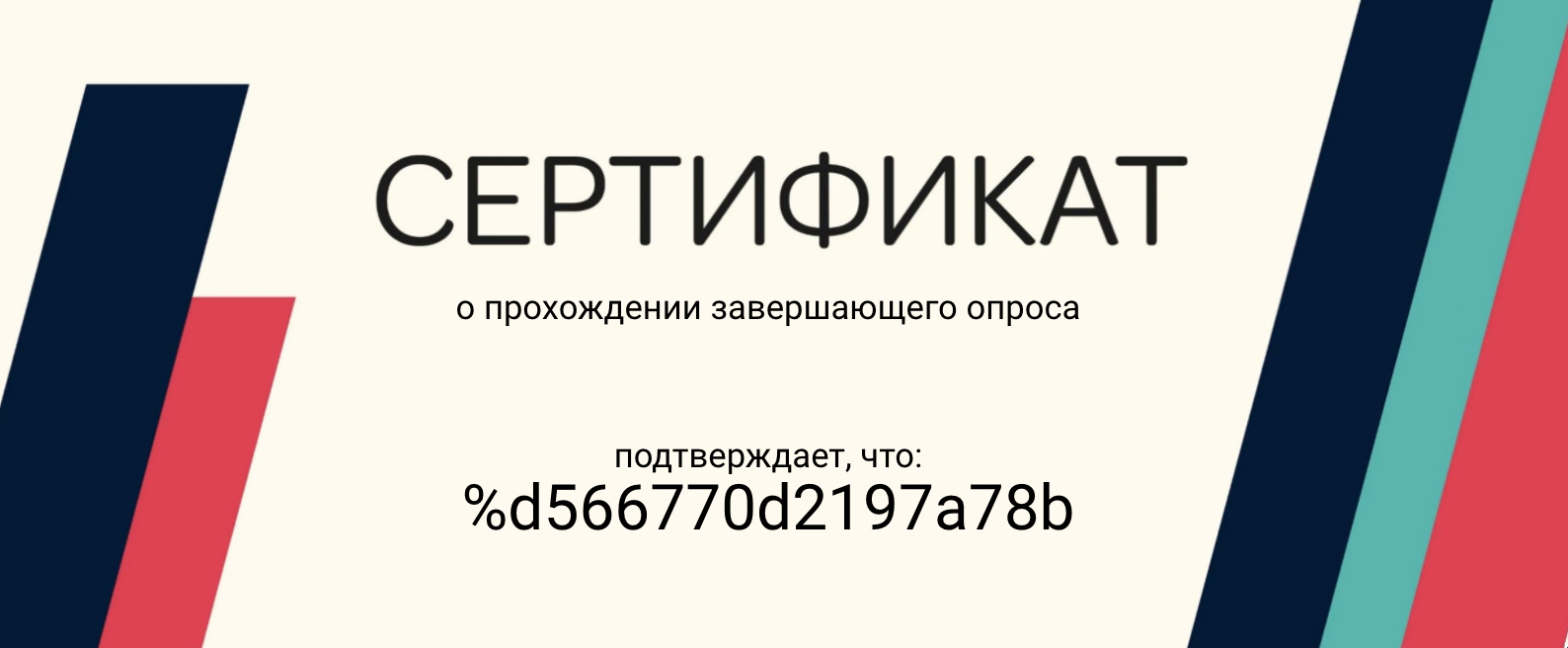
En el documento, agregue un campo de texto donde inserte una variable que corresponda a este ID (es decir, agregue un signo de porcentaje antes del ID sin espacios). En ese campo se insertará la respuesta a esa pregunta. Puede formatear previamente el texto para que se visualice como desee.
 Documento en DiMaker con el ID de la pregunta
Documento en DiMaker con el ID de la pregunta
Se pueden agregar tantos bloques de texto y variables como desee. DiMaker puede integrar datos provenientes de los siguientes campos de Typeform: Short Text, Long Text, Phone Number, Email, Website, Number, Date, Ranking, Option Scale, Rating, Matrix, Multiple Choice, Yes/No.
ID legibles
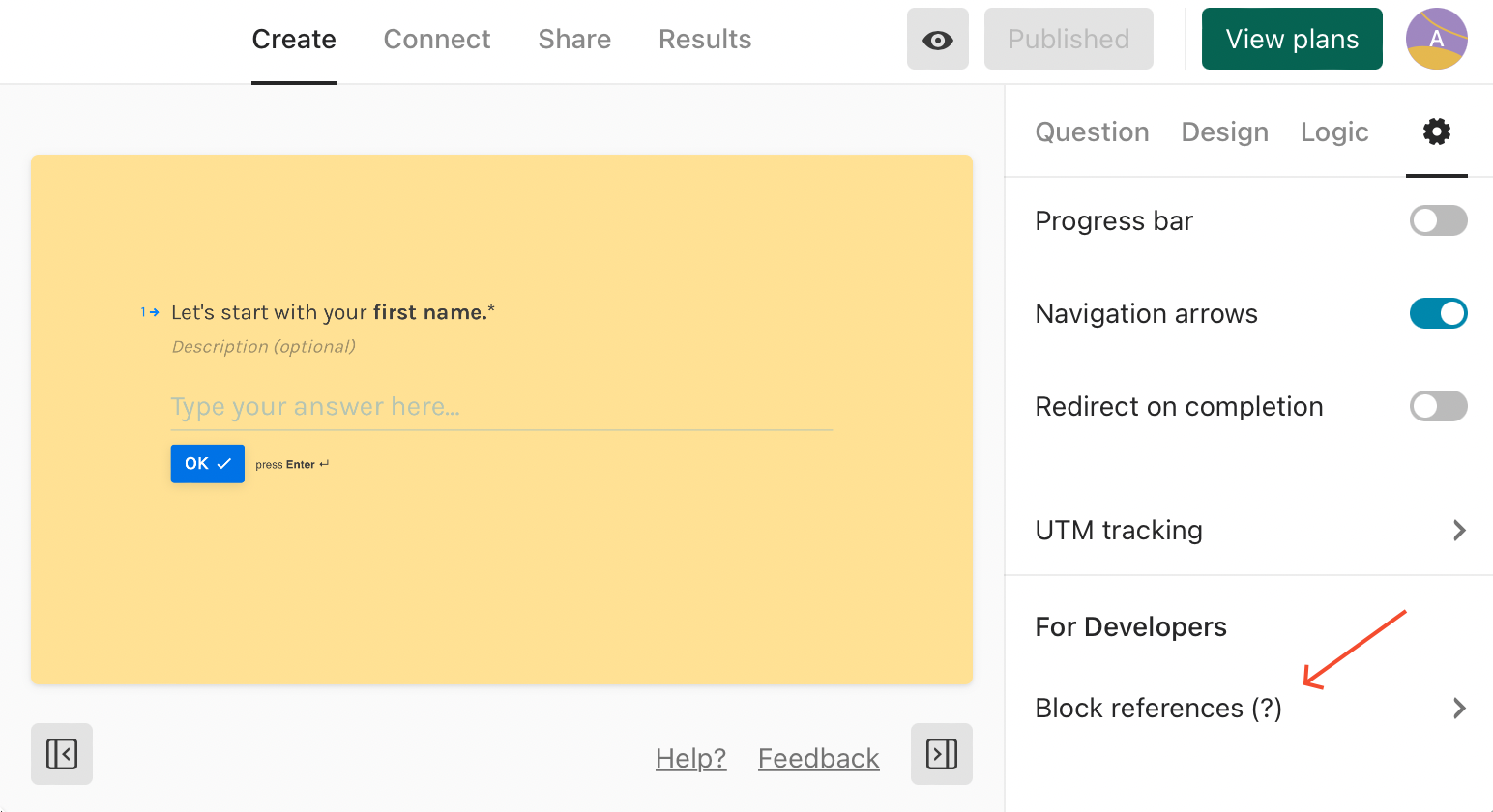
Para facilitar el uso de variables, publique la encuesta en Typeform. Luego, en la configuración, haga clic en "Block references" y asigne IDs comprensibles (por ejemplo, last_name o first_name).
 Block references en Typeform
Block references en Typeform
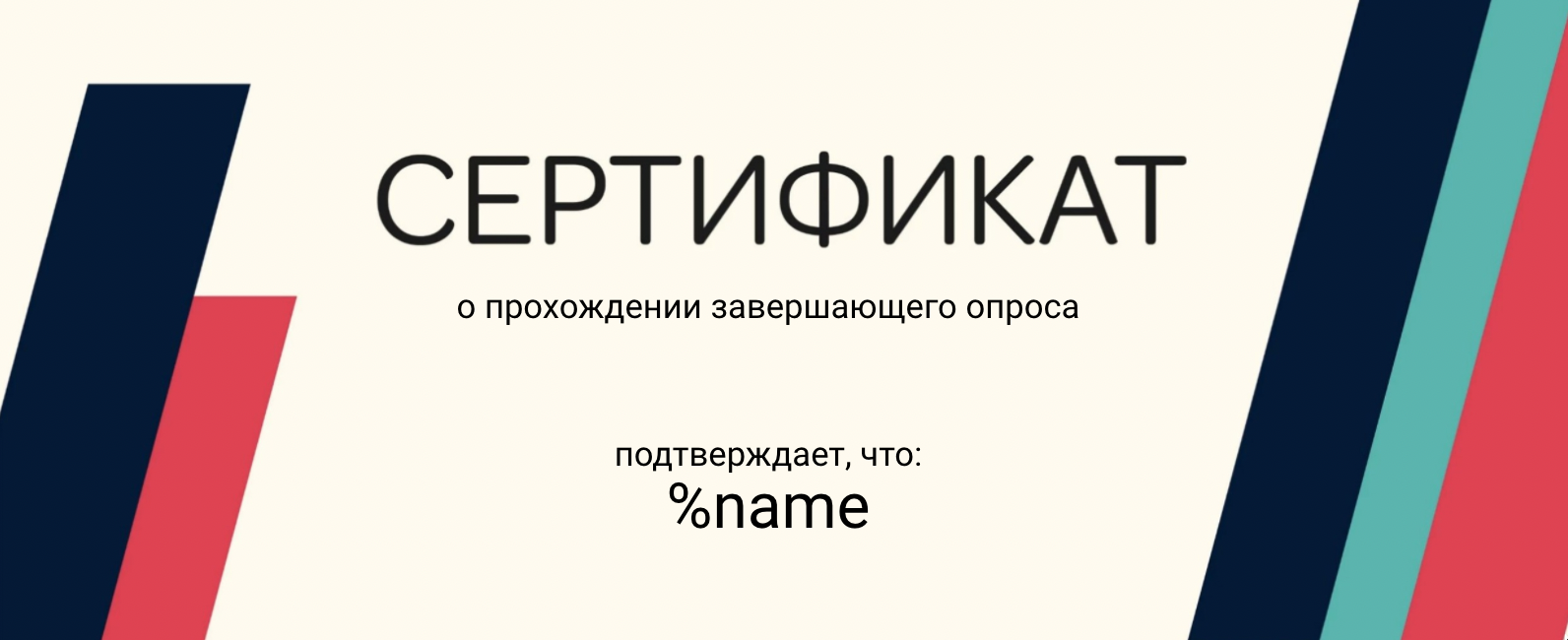
De esta forma, en DiMaker podrá usar estas variables (añadiendo el signo % antes del ID, por ejemplo, %last_name).
 Documento en DiMaker con el ID de la pregunta
Documento en DiMaker con el ID de la pregunta
Creación de un webhook
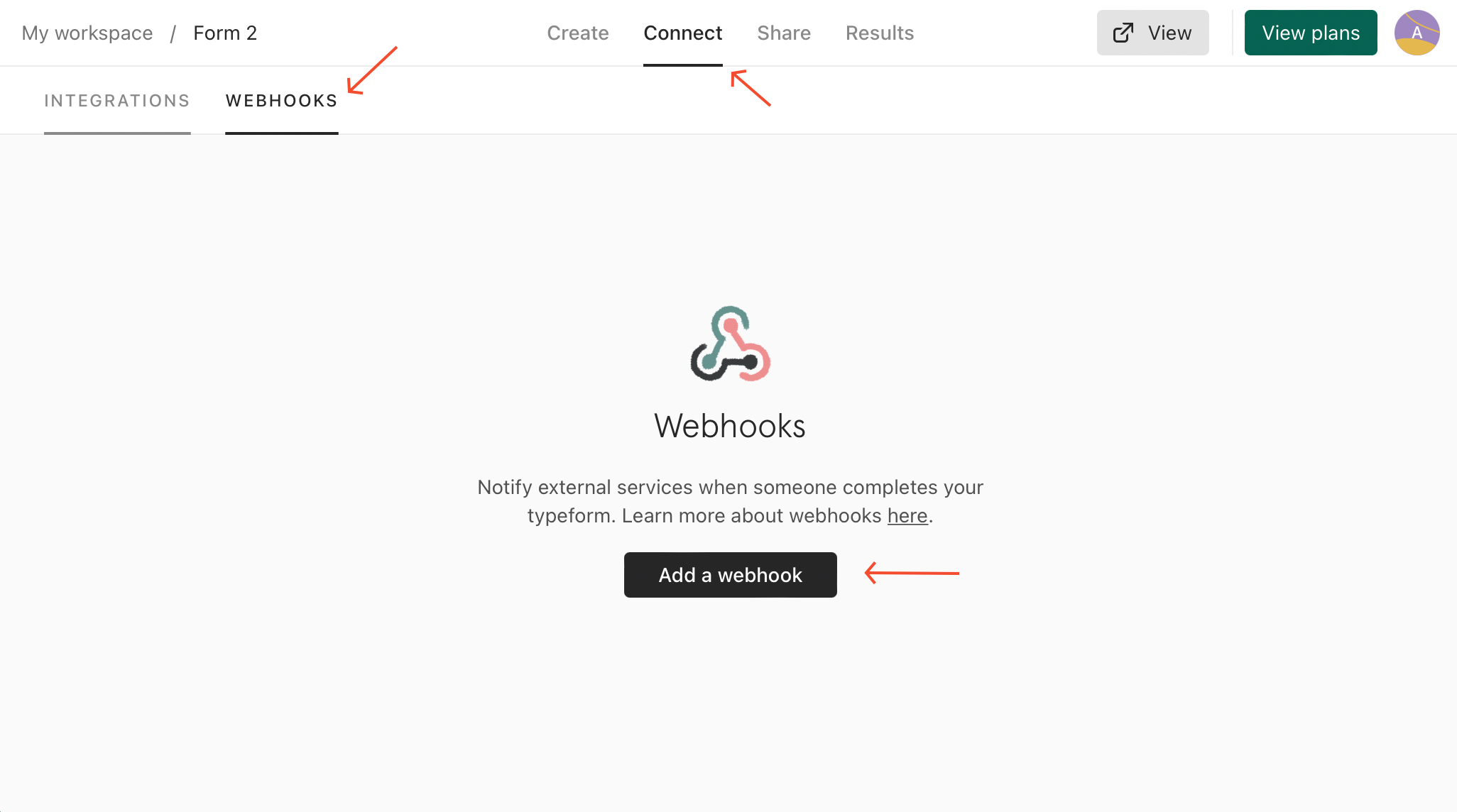
Para que Typeform envíe datos al completar la encuesta, es necesario agregar un webhook. Para ello, estando en la encuesta deseada, haga clic en "Connect" - "Webhooks". Luego, haga clic en "Add a webhook".
 Agregar un webhook en Typeform
Agregar un webhook en Typeform
En la ventana de configuración del webhook, es crucial especificar correctamente el Endpoint (punto de acceso).
https://dimaker.app/api/v1/typeform-create/
Además, debe agregar las siguientes variables:
-
secure*
Token (cadena de 36 caracteres) que se encuentra en la página "API Tokens".
-
doc_id*
ID del documento (cadena de 36 caracteres) que se utilizará para generar el archivo. El ID puede obtenerse desde la barra de direcciones cuando el documento está abierto. El documento no debe estar en la papelera, pero puede estar en cualquier carpeta de Documentos.
-
mail_id
ID de la plantilla de correo electrónico (cadena de 36 caracteres) que se usará para enviar correos electrónicos. El ID puede obtenerse desde la barra de direcciones cuando la plantilla esté abierta. Si esta variable no se incluye, el correo no se enviará.
-
email_send
Momento en el que se enviará el correo con el archivo. Puede tener los siguientes valores:
onfinish - Enviar todos los correos después de crear todos los archivos (valor por defecto).
oncreate - Enviar los correos inmediatamente después de generar el archivo. Al crear un único archivo, onfinish y oncreate son equivalentes.
timeout - Enviar los correos después de un intervalo de tiempo. En este caso, es necesario incluir también los siguientes parámetros:
email_timeout_value - valor numérico del intervalo, especificado como un número entero.
email_timeout_unit - unidad de tiempo del intervalo, que puede ser "m" (minutos), "h" (horas) o "d" (días).
Si desea especificar una hora exacta de envío, utilice el formato unix time en email_timeout_timestamp. Si se incluyen tanto timeout como email_timeout_timestamp, se priorizará el último. -
folder_id
ID de la carpeta en el Disco donde se guardarán los archivos. Si la carpeta no existe, se creará automáticamente al generar el primer archivo.
-
page_id
Número de página (número o cadena) si el documento tiene múltiples páginas. Puede incluirse un único número (por ejemplo, la primera página es "0") o una lista de números separados por comas para seleccionar las páginas que se usarán para generar el archivo.
Si necesita insertar la fecha actual, un número aleatorio u otros datos, utilice las funciones.
Construcción del punto de acceso
Ahora puede construir la URL del punto de acceso. Es recomendable realizar esto en cualquier editor de texto y luego copiarlo en el campo Endpoint en la ventana de configuración del webhook. La URL podría verse así (los colores son solo para referencia):
Analicemos la línea por partes:
- https://dimaker.app/api/v1/typeform-create/? - Dirección del request.
- doc_id=b75b01cf-c732-49c6-80a0-77dd051a8299 - ID del documento.
- folder_id=5a390b28-9845-4c01-b94a-7d252b115e2e - ID de la carpeta en el Disco.
- mail_id=fb5eff48-4c08-4df7-a9e6-29e17896317c - ID de la plantilla de correo.
- secure=8453bc41-с34у-4ead-80e8-c4e76175a11b - Token API.
Entre cada variable, use el símbolo &. No utilice espacios. Asegúrese de construir la cadena con precisión, incluyendo todos los datos necesarios y sin omitir ningún carácter. Después de pegar la URL, guarde el webhook.
¡Todo está listo! Ahora revise que todo funcione correctamente. Complete su encuesta. Si todo está configurado correctamente, el archivo del certificado o diploma aparecerá en la carpeta del Disco. Si incluyó mail_id, el archivo también se enviará por correo electrónico. Si no aparece ningún archivo, revise el historial de envíos de webhooks en Typeform. En la sección "View deliveries", bajo la pestaña "Response", se mostrará la razón del problema.