Block Editor
Adding, Highlighting, Editing, Copying, and Moving Blocks
DiMaker utilizes a block-based document editor. This means each element—text, image, QR code—is represented as a separate block, which can be freely moved around the page and resized as needed.
You can add the following block types to a document:
- Text Block
- List (bulleted, numbered, checklist)
- Image
- QR Code
- Link
- Authenticity Label
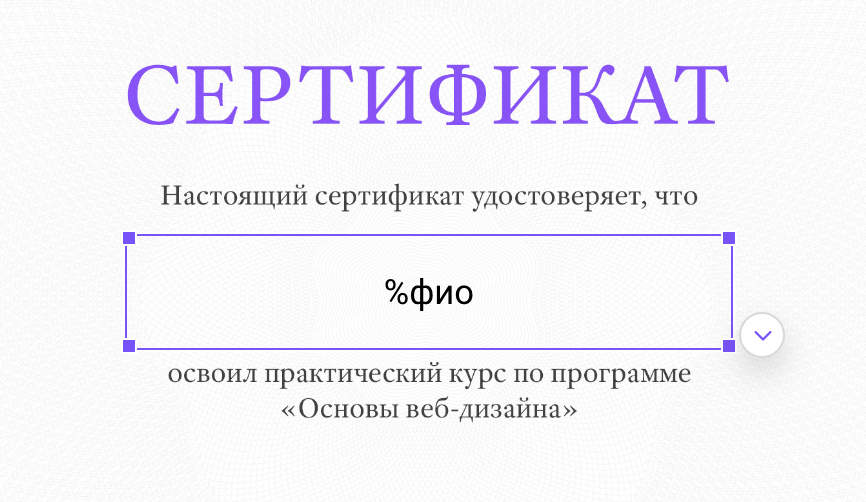
Text Block
This is the primary block for text content. You can input plain text as well as variables to include personalized data.
 Text Block
Text Block
List
Three types of lists are supported—bulleted, numbered, and checklist. Essentially, these are variations of text blocks.
Image
Individual images can be uploaded, such as logos, stamps, signatures, and more. JPG and PNG file formats are supported. Once uploaded, the size and position of the image can be adjusted on the page. The image itself can also be dynamically replaced using a variable when generating files. Radius binding for images is also supported.
 Image Block
Image Block
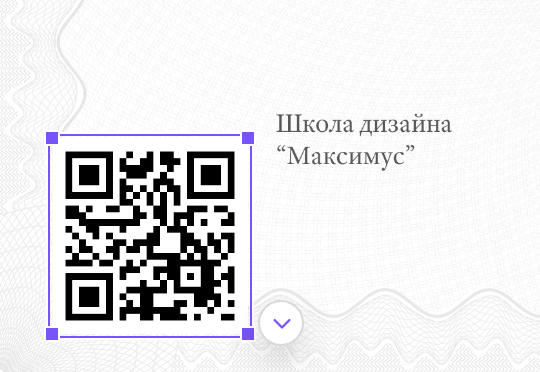
QR Code
Insert a special code that can be scanned by mobile devices. Currently, only URL links are supported. When adding a QR code, you need to specify the URL it should point to upon scanning. If a variable is used in the URL field, the link can be dynamically set via a data table.
 QR Code Block
QR Code Block
Link
In PDF files where text is separate from the background, you can add clickable links. A link is essentially a transparent block in the generated PDF. Clicking on this block will open the specified URL in a browser. The link can either be provided during block creation or dynamically set using a variable.
 Link Block
Link Block
Authenticity Label
An authenticity label helps verify the legitimacy of the certificate by adding a unique QR code to it. Scanning this code redirects users to a page on your website containing certificate information—recipient details, issue date, and reason for issuance. You can find more details about the authenticity label in this article.